How We Make Our Emails Accessible at AudioEye


Ready to see AudioEye in action?
Watch Demo
Most marketing emails are difficult or even impossible for people with disabilities to read. They don’t have to be. Here’s how we make sure our marketing emails are accessible at AudioEye, so your team can do the same.
Most marketing emails are difficult or even impossible for people with disabilities to read.
They tend to be inaccessible in a lot of ways.
Missing image alt text, headers described as paragraphs, and *shudders* images-as-buttons plague inboxes everywhere.
Inaccessible email is a big problem. In the United States alone, 61 million adults have a disability. The one million people over the age of 40 who are blind are particularly vulnerable to inaccessible emails. That’s because many of these folks use a software tool called a screen reader to use a computer. Screen readers convert code to speech or Braille (this video demonstrates how they work). Poorly coded emails cause screen readers to stumble and leave out important content.
Inaccessible emails prevent people with disabilities from completing important tasks like making a purchase, reading a newsletter, and everything else email marketers work hard to send. While this is true for many types of disabilities, I'm going to focus mostly on people using screen readers.
The good news is that making marketing emails accessible is easier than you might think. Every team can do it — even the startup marketer wearing every hat.
To send accessible emails, teams must build a process for accessibility.
In this post, I’ll share the process we use at AudioEye to make sure our marketing emails are accessible. Feel free to copy it for your team.
Questions? Shoot me an email at dwheeler[at]audioeye.com.

Marketing Emails Tend to Be Inaccessible. Here’s Why.
It’s not surprising that marketing emails tend to be inaccessible. Almost 97%(!) of the internet is inaccessible for people with disabilities.
(Our data science team dug into why most websites are inaccessible.)
However, marketing emails are especially prone to accessibility issues for one big reason.
Emails are really hard to code. Just ask any email developer. “Finally,” they’ll respond. “Let me tell you about the table element.”
Email’s fussiness requires developers to use workarounds in order to achieve basic functionality and appearance. These workarounds introduce accessibility issues that don’t otherwise come up on the more-forgiving web.
(If you’re familiar with coding, take a quick trip back before Y2K, fire up a LaserDisc, and check out email’s CSS compatibility — or lack thereof.)
Here are a few examples of email’s limitations and industry-standard workarounds:
- Email is not fully compatible with the styling to match that of many brands. A common workaround is to use one linked image in an email. This is not accessible.
- Email is not responsive on mobile using modern front-end web development solutions. A common workaround is to wrap every section in a table element. This is not accessible without additional code.
- The button element is not supported in email. A common workaround is to use images as buttons. This is not accessible without additional code.
The vast majority of email marketers using drag-and-drop tools to design and edit emails aren’t out of the woods, either. Whether you build emails with one of these tools or code them yourself, accessibility issues are almost inevitable unless you take extra steps to fix them.

How to Fix Accessibility Issues in Email
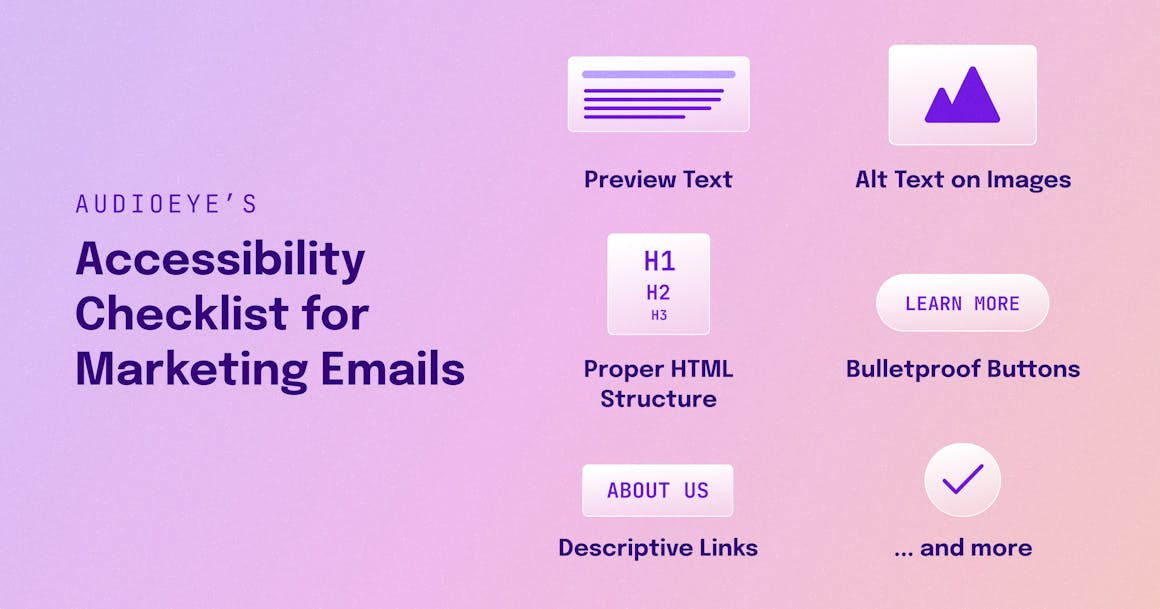
AudioEye’s marketing team created a checklist to make sure our emails are accessible. Use this checklist to help your team catch accessibility issues before they hit your subscribers’ inboxes.
Calling All Email Marketers
This checklist is for you if you design, edit, and send automated emails with a “text/html” media type from an email service provider (ESP) like HubSpot, Mailchimp, Klaviyo, etc.
In other words, this is for almost every email marketer.
(If you’re a salesperson who sends regular, plain-text emails, you won’t face many of these issues. If you code emails yourself, this checklist is a worthy primer, but I recommend QAing your code for accessibility with Litmus.)
First, Template Housekeeping
Do these things with your template once and you won’t have to worry about them again.
1. Every table includes the role attribute set to “presentation”
As I mentioned above, emails are coded with a comically large number of table elements. Every table in your email code should include the role attribute set to “presentation,” unless it arranges information visually (like, you know, a regular table).
role="presentation"
Email tools usually do this by default, but it’s worth checking anyway.
Leaving this bit of code out renders your email nearly impossible to understand with a screen reader. I’ll explain why, but first, here’s how to check your emails for the role attribute:
- Open a web version of one of your emails. Your email service provider should provide this link in the email settings.
- View page source to see all the code.
- Search for tables. Command-F “<table” will do.
- Tab through each instance of a table. They should contain the bit of code above.
- If there are tables without roles set to “presentation”, contact your email service provider’s customer support with a version of the following message:
Our email template contains a table element without the role attribute set to “presentation.” This is inaccessible for recipients with disabilities. See this article for more information. Here is the email in question: (URL).
What’s a role attribute and why does it matter?
Emails are coded with tables to show information that wouldn’t otherwise be structured this way. Here’s more on why emails are coded with tables.
Using tables can be problematic for many people with visual impairments because screen readers dictate each table header, row, and column unless directed not to. This makes reading emails time consuming and hard to understand. This video shows how screen readers interpret tables in emails without the role attribute set to “presentation.”
By setting a table’s role attribute to “presentation,” you’re letting screen readers know they can skip over the headers, rows, and columns — and get right to the good stuff.
2. Underline inline links
Your inline link style should have an underline — color is not enough. Underline ensures that people with visual impairments can identify links. (Don’t worry about buttons.)
3. Do not use images as the entire email. Seriously.
Somewhere in your Promotions folder, you’ll almost certainly find an email that’s entirely one or two hyperlinked images. This is common among consumer brands looking to achieve a design that’s too sophisticated for email.
Don’t do this.
Not only are image-only emails illegible to screen readers, but also to the 43% of Gmail users who disable images. They’ll open your email to find a hapless question mark icon and, at best, alt text that’s carrying too heavy a burden.
Check These Accessibility Issues Before Each Campaign
Before sending each email, we tick through these checklist items to make sure we fix any glaring accessibility issues.
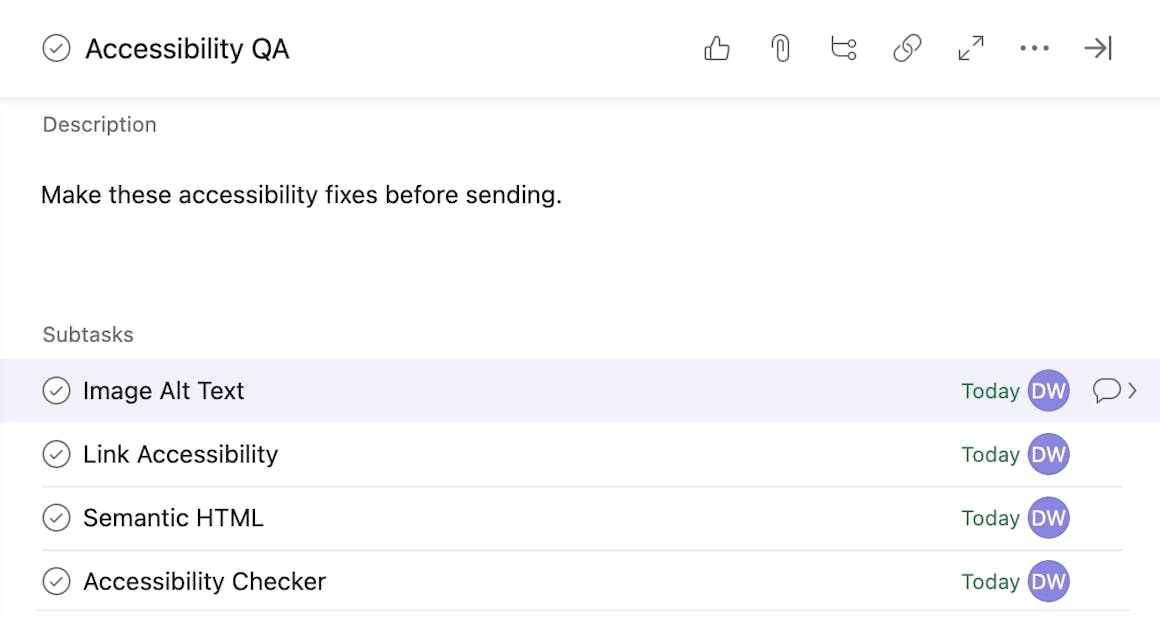
To make sure they get done, we keep track of accessibility to-dos with Asana. We track these tasks just like email copy, design, importing lists … you name it. Accessibility testing should fit neatly into however your team manages projects. Here’s what it looks like for us:

Then we get these nifty alerts:

Okay, enough about Asana. On to the checklist:
1. Add alt text to every image
Every image in your email should include alt text, a crucial HTML tag for accessibility. Follow these best practices for writing descriptive alt text.
You should be able to edit alt text inside your email builder.
Why use image alt text?
Alt text guidance is often found on SEO blogs and how-tos. Because emails and search engines rarely cross paths, leaving image alt text out of an email marketing campaign can feel like a victimless crime.
However, the attribute’s intended audience isn’t search engines, but screen readers — and the people who use them.
Alt text is crucial for accessibility, enabling people with visual impairments to hear a description of an image.
2. Use semantic HTML elements
Semantic HTML elements say something about the content. For example, the <p> element says that the text inside is indeed a paragraph. The <h1> says the test inside is the most important header. A <span> element doesn’t say much of anything. If the most important header is inside of the <p> element, that’s incorrect usage of semantic HTML. Same goes for a paragraph inside the <span> element.
Without visual cues like text size and boldness, people using screen readers rely on correct semantic HTML to understand the meaning of content relative to the entire email.
This is where email’s limits rear their ugly head again. Email builders tend to render HTML that doesn’t quite make sense semantically in order to pull off the styling you’re looking for.
You can check your emails for semantic HTML in the source code. Your ESP should provide an easy way to view and edit the source code of each section of the email builder.
Here’s a quick reference for checking elements against their semantic purpose:
- The <h1> element's semantic purpose is a first-level header
- The <h2> element's semantic purpose is a second-level header
- The <h3> element's semantic purpose is a third-level header
- The <p> element's semantic purpose is a paragraph
- The <div> element doesn't have semantic purpose
- The <span> element doesn't have semantic purpose
3. Make sure links are descriptive
Make sure every hypertext link you use has anchor text that describes the destination.
Examples of inaccessible links:
- View our collection of winter jackets here.
- View our collection of winter jackets: www.store.com/winter-jackets
Example of accessible link: View our collection of winter jackets.

Scan your email for accessibility issues
After making these changes, we scan the web version of our email for accessibility issues using our website accessibility checker. (It’s free to use.)
You’ll likely have to publish a dummy version of your email to access its web version, which should be available in each email’s settings.
Drop that URL in the checker, and you’ll find remaining accessibility issues you might want to fix. It’s a great way to make sure the issues above have been resolved.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Keep Reading

A Guide to Mobile App Accessibility
Mobile app accessibility is the practice of developing mobile apps that are accessible to individuals with disabilities. Learn how to create accessible apps.
accessibility
May 07, 2024

A Copywriter’s Guide to Accessibility
Elevate your copywriting with accessibility training designed to make your content more inclusive to audiences. Explore top accessibility courses for copywriters here.
accessibility
May 03, 2024

What Are Web Accessibility Specialist Certifications?
Thinking about earning a web accessibility certification? Here’s what you’ll need to know.
accessibility
May 02, 2024
