Four Common Accessibility Issues … And How To Avoid Them


Ready to see AudioEye in action?
Watch Demo
Some accessibility issues are the result of businesses trying to do too much. Learn what they are — and how to make sure you deliver an accessible experience to all users.
We live in a world that’s increasingly digital, but access for people with disabilities is lagging behind.
According to WebAIM’s most recent analysis of the top million home pages, nearly 97% of sites have accessibility errors. That’s only a slight improvement from 2020, when 98% of home pages failed to meet some of the basic Website Content Accessibility Guidelines (WCAG).
One reason for the slow pace of progress? Even businesses that want to make their website accessible get it wrong sometimes.
When your content introduces any impediment for disabled users to access, navigate, or engage without difficulty, there exists an accessibility issue. Most issues are the result of designers and developers not knowing the latest best practices, but they can also happen when businesses try too hard to make their sites accessible — and end up going the opposite direction.
In this post, we examine four common mistakes that businesses make when trying to create a more inclusive experience for all users.

1. Describing Elements Poorly — Or Not at All
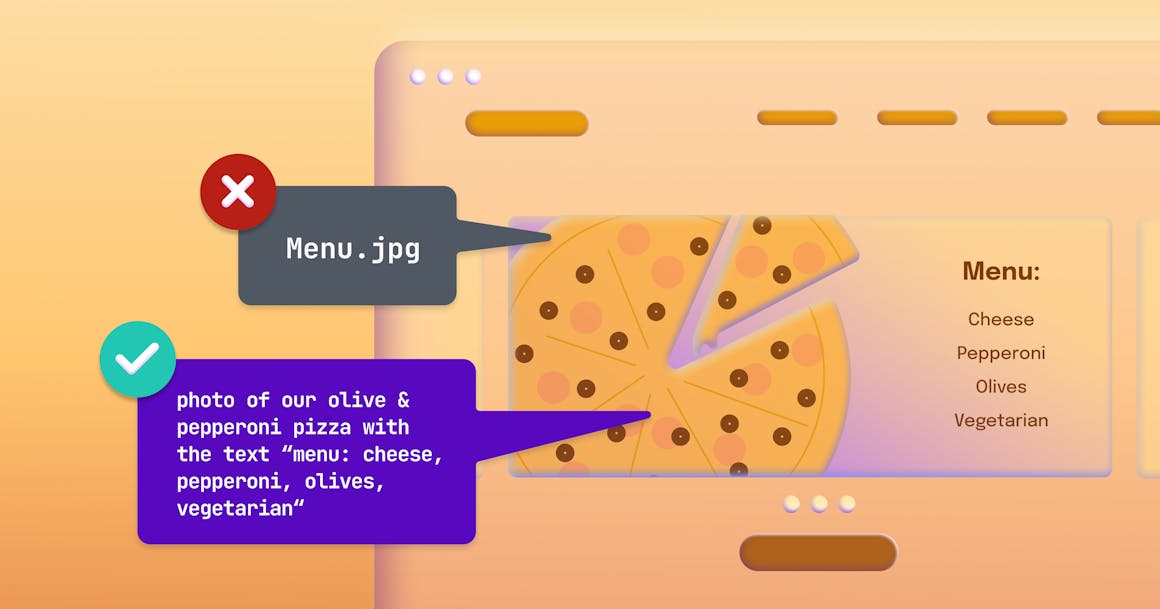
Imagine going to a restaurant and being handed a blank menu. No prices. No food or drink descriptions. Nothing.
That might sound a bit far-fetched, but it’s the kind of thing that people who use screen readers experience all the time when elements on a web page are poorly described.
It could be an image that’s missing alt text, which is a written description of the image’s purpose that screen readers can read out loud. Or it could be an image with alt text so non-descriptive — like an image of a menu that is simply labeled “menu” — that it might as well not be there.
Missing or non-descriptive alt text are two of the most common accessibility issues today, but they aren’t the only examples of a poorly described element making things harder for users.
If your website’s code is not programmatically identifying an element as a button, it likely won’t be announced as a button by assistive technology (AT) or function the way an end user would expect, like being able to submit using the spacebar or enter key.

2. Adding Redundant ARIA Roles
When sighted people browse a web page, they see visual cues and status messages that convey information without disrupting the user experience.
For people using screen readers, these elements need to be properly identified and announced — or else they may go unnoticed. One way to do this is by assigning ARIA (Accessible Rich Internet Applications) roles — such as button, link, or tab — to each status message element, so that a screen reader can read them out loud.
ARIA roles provide semantic meaning to elements on a page, allowing screen readers to present and support interaction in a way that is consistent with user expectations. For example, a link tag with the added role of “button” will be treated as a button, not as a link.
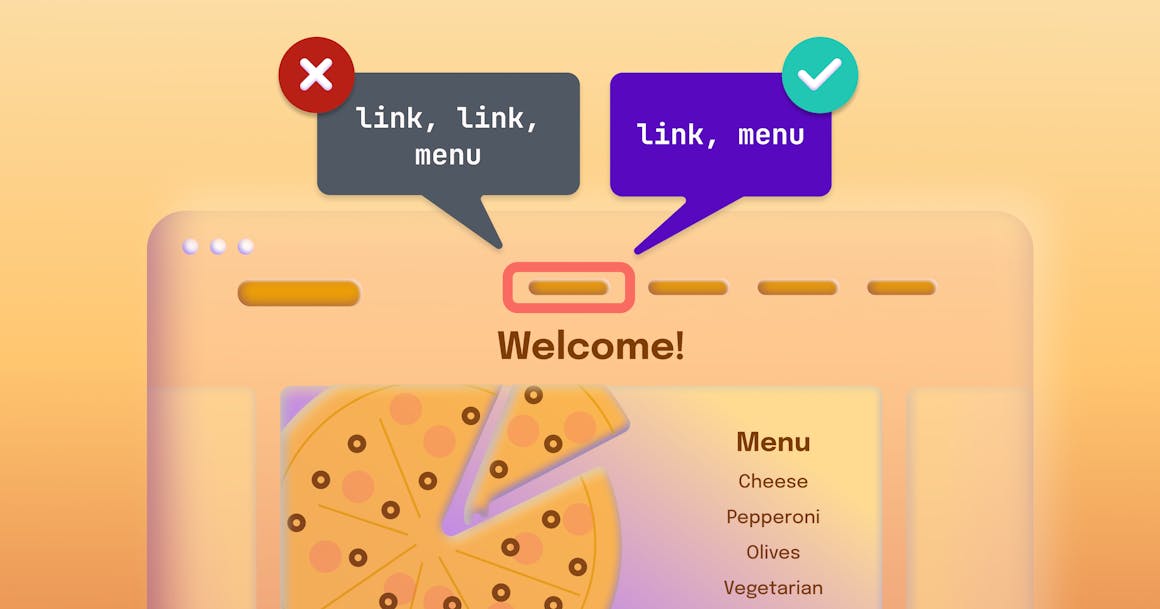
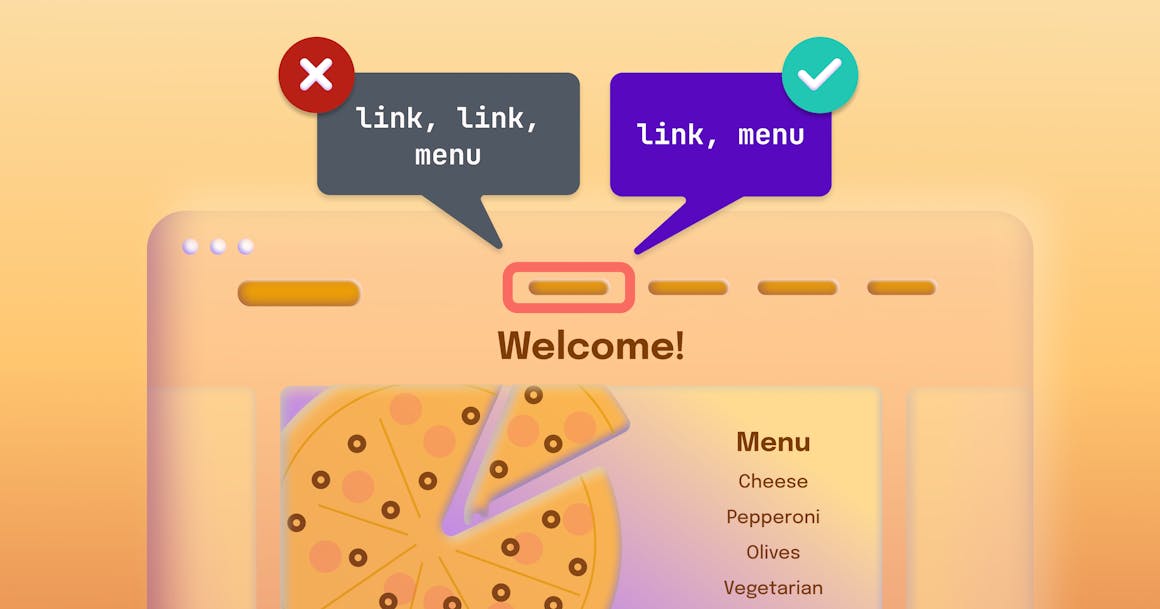
Where developers can go wrong is by using ARIA roles to define HTML tags that already have a native role. For example, adding “role=link” to a link tag will cause screen readers to announce the element twice, i.e., “Link Link.”
This can create a lot of confusion and frustration for users, who are left to decipher if the page is poorly built or if there are multiple links next to each other.

3. Assuming Screen Readers Require ARIA Labels
Some developers make the mistake of adding an ARIA role to every object on a page, thinking that screen readers do not read elements without an ARIA label.
In the examples below, an ARIA-level attribute and value has been (incorrectly) added to each element:
<h2 aria-label="wish you were here heading">Wish You Were Here!</h2>
<a href="/cookie-policy" aria-label="Link to View our cookie policy">View our cookie policy</a>
<button id="verification" aria-label="Submit button">Submit</button>

“You have to trust us to know how to use your tools. If we’ve made it to your site, we probably know how to navigate it.”
Chris Preiman, a member of the A11iance community since November 2021.
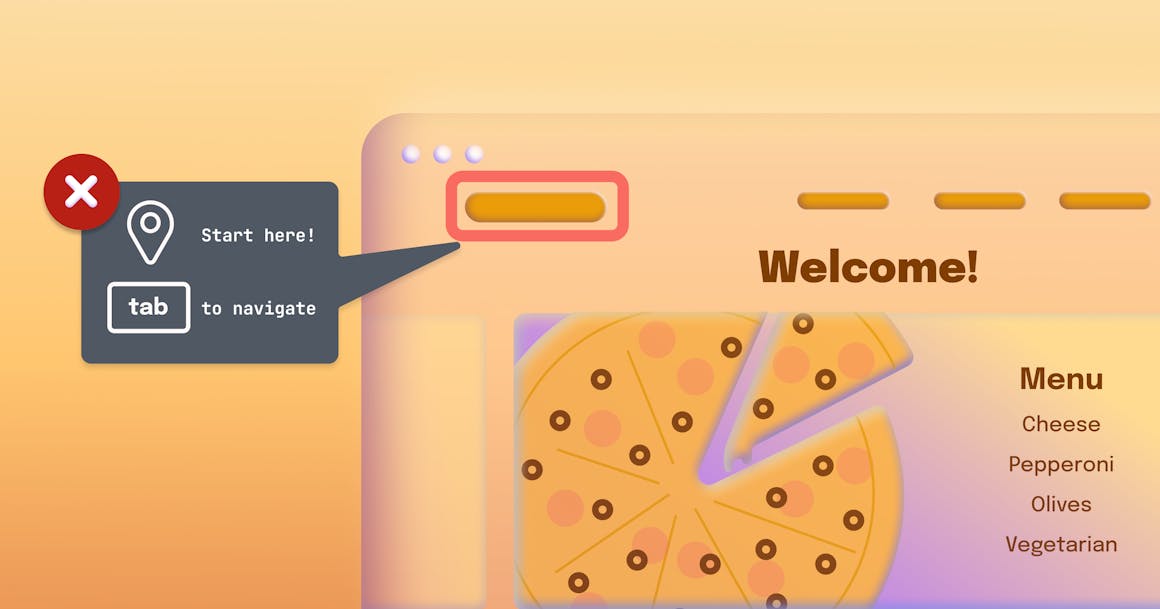
Unfortunately, many websites that are trying to be accessible default to providing overly simple instructions, such as:
<span id="main-content" class="sr-only">Main content starts here, tab to start navigating</span>
The vast majority of people who use screen readers know the basic keyboard commands and shortcuts. Telling them how to use their software can come across as patronizing and prevent them from accomplishing tasks as quickly as they could otherwise.
How to Get Accessibility Right
One thing to keep in mind about these mistakes is that digital accessibility is not easy.
There’s a lot to keep in mind, and the size of the internet and the speed of content creation make it that much harder to follow accessibility best practices. Often, people who don’t have much experience with accessibility are the ones tasked with designing, developing, and updating websites.
When that happens, mistakes naturally follow. It’s one of the reasons why just 3% of the internet is accessible for people with disabilities.
Curious to know where your website falls? Get a free scan today to test your website for accessibility errors.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

Enhancing User Experience for Everyone: How WCAG Makes the Web More Accessible
Discover how WCAG guidelines enhance the user experience for all individuals, regardless of their ability. Learn more about inclusive design in this blog post.
accessibility
September 18, 2024

UX and SEO: How the User Experience Impacts Organic Search
What role does accessible design play in bridging user experience with organic search performance? Learn more with AudioEye.
accessibility
September 13, 2024

Top 6 Challenges for Digital Healthcare in 2024
Explore the top challenges around digital healthcare, strategies to tackle them, and how to optimize your digital healthcare solutions in this blog post.
accessibility
September 03, 2024
