Does My Website Need an Accessibility Statement?


Ready to see AudioEye in action?
Watch Demo
It’s important to show your users with disabilities that you value their experiences. Here’s why every website needs an Accessibility Statement.
You’re taking steps to make your content accessible for all users, including those with disabilities. Now how do you let people know?
An Accessibility Statement helps demonstrate your commitment to inclusive design. By providing your users with essential information about your accessibility strategy, you let them know what to expect — and what steps they can take if they find an issue with your online content.
The bottom line: Every website and mobile app should have an Accessibility Statement. Below, we explain the key components of an effective statement and provide tips on making yours accurate and valuable to users.
What Should I Know Before Writing a Web Accessibility Statement?
Your Accessibility Statement should follow a common format, providing clear information about your website’s goals and known accessibility issues. You should use simple language and break up your content with subheadings and lists where appropriate. For a quick example, review AudioEye’s Accessibility Statement.
Before writing your statement, you’ll need to test your content against objective standards. The Web Content Accessibility Guidelines (WCAG) is the international standard for accessibility, and provides guidance for creating digital content that works for as many users as possible.
WCAG is organized into three levels of conformance (conformance means voluntarily following the guidelines). Those levels are: Level A (the least strict and most basic level of accessibility), Level AA, and Level AAA (the most strict).
Most websites should set a goal of Level AA conformance with the latest version of WCAG. Read more about WCAG conformance levels.

Key Information To Include in an Accessibility Statement
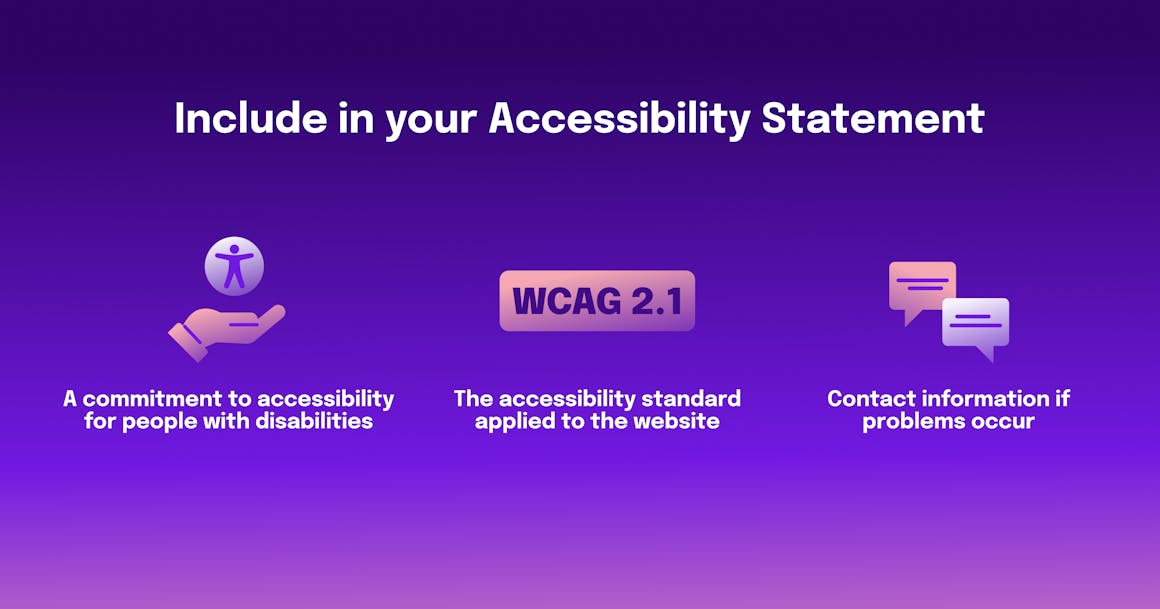
W3C-WAI provides a list of information to include in an Accessibility Statement. Typically, accessibility statements include the following:
- A commitment to accessibility for people with disabilities.
- The accessibility standard applied to the website (for instance, WCAG 2.2, which is currently the latest version of WCAG).
- Contact information that people can use if they encounter problems.
Depending on the nature of your content, you may also want to include other relevant information:
- Technology environments (such as web browsers and operating systems) in which the content has been tested.
- Any known barriers or accessibility limitations.
- Technical prerequisites (or requirements) for using the content. For example, “Our web portal requires the latest Google Chrome, Apple Safari, or Microsoft Edge browser.”
- References to applicable digital accessibility laws or policies.
- A list of third-party websites (such as social media platforms) that your organization uses to deliver news and other information, with links to those websites' accessibility policies.
Although you can include as much information as you like, remember that people will read your Accessibility Statement to learn about the accessibility of your content. Don’t include anything irrelevant — and don’t use your Accessibility Statement to try to sell products or market your services.
Do I Need an Accessibility Statement for WCAG Conformance?
While the latest version of WCAG doesn’t require websites to publish an Accessibility Statement, some non-discrimination laws mandate such statements. For example, the European Union’s Web Accessibility Directive requires public bodies in the EU to publish Accessibility Statements that follow an established format.
If one of your goals is compliance with a certain digital accessibility law (such as the Americans with Disabilities Act (ADA), it’s best to publish an Accessibility Statement — even if it isn’t legally required.
A well-written statement can help you show that you value users and are taking the right steps to improve your website’s accessibility. Learn more about accessibility compliance by reading our Guide to ADA Compliance for Websites.

Find out if your site is accessible for people with disabilities and meets the ADA, WCAG, and other requirements.
Free Scan
Make Sure Your Accessibility Statement Is Clear, Concise, and Accurate
Your accessibility statement should primary be for users of your content — not lawyers or web developers. Avoid using legal or technical jargon, and remember to provide definitions for words and phrases that may not be familiar to most people.
Defining terms like “WCAG 2.2 Level AA,” “Success Criterion 1.1.1,” or “user agent” can help make your statement more readable.
These globally recognized best practices (as recommended by the World Wide Web Consortium) consist of three levels of accessibility measurement (A, AA, and AAA). To the greatest extent feasible, audioeye.com has elected to conform to Level AA of these guidelines.
You should also make sure your Accessibility Statement is accurate. Don’t declare that your website conforms with WCAG if that’s not true — your users will be able to tell.
Other quick tips for writing and publishing your Accessibility Statement:
- Make sure your users can find your statement. Typically, the Accessibility Statement appears in your website’s main navigation or footer.
- If your website can be customized, let users know how to activate those features. For example, AudioEye’s site includes free Web Enhancement Tools, which can be activated by clicking on the Accessibility icon on any page.
- If your statement references laws or third-party certifications, consider providing hyperlinks to resources where users can learn more.
You don’t need to wait until you’ve achieved WCAG 2.2 Level AA conformance to publish your statement. It’s okay to tell your users that you’re still working on your content — by discussing your commitment to accessibility, you’re showing people that you care about their experience.

Ready To Level Up Your Accessibility Efforts?
AudioEye helps businesses of all sizes deliver accessible experiences to users, regardless of ability. By testing your website’s content against the latest WCAG standards — and automatically fixing many issues before they reach customers — we can help you on the path to WCAG and ADA compliance.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

A Look into 2024 ADA Compliance Lawsuits
ADA compliance lawsuits are still rising in 2024. Discover why ADA lawsuits are increasing and how to ensure your business is compliant with accessibility laws.
compliance
December 07, 2024

Section 508 Compliance Checklists and Tools for Websites and PDFs
Ensure you’re remaining compliant with Section 508 for tools and PDFs. Learn more with AudioEye.
compliance
November 22, 2024

Is My Website ADA Compliant? How to Check Your Digital Content
Is your website compliant with ADA standards? Learn how to check your website for ADA compliance with accessibility tools and accessibility best practices.
compliance
November 21, 2024
