How to Conduct Screen Reader Testing for Accessibility Compliance
How to Conduct Screen Reader Testing for Accessibility Compliance


Ready to see AudioEye in action?
Watch Demo
To build an accessible website, you’ll need to test your content for screen reader compatibility. Here’s an overview of the best practices.
Testing your content for screen reader compatibility is an important part of providing an accessible experience for all users and complying with the Americans with Disabilities Act (ADA).
With nearly 20 million Americans living with visual impairments, a site that is screen reader-friendly is a necessity. To test how compatible your site is with screen readers, you can use a free screen reader. However, this approach isn’t without risk. People who don’t have much experience with screen readers can miss important accessibility barriers — or find “issues” that aren’t actually problems for users.
In this post, we’ll discuss the basics of website accessibility testing, including screen reader testing, as well as share tips on the best way to include screen reader users for better results.
What are Screen Readers?
Screen readers are specialized computer software that converts text displayed on a computer into a usable format for those who cannot read it. They work in one of two ways:
- Text-to-speech, where words are read directly to the user.
- Braille display, where the user can read the output through a tactile pad that translates words into braille.
In addition to reading computer text, screen readers also translate pictures and tables to help users make sense of every element on the page.
Who Uses Screen Readers?
Screen readers are used primarily by individuals with visual impairments. This includes people who are blind, have low vision, cataracts, or other visual impairments. However, screen readers are also beneficial for people who have learning or cognitive disabilities as well as individuals with motor skill challenges.
How Do Screen Reader Users Browse the Internet?
Screen reader users typically use a keyboard to navigate the internet, and rely on different keyboard shortcuts to scan website content, fill in forms, and perform other common tasks.
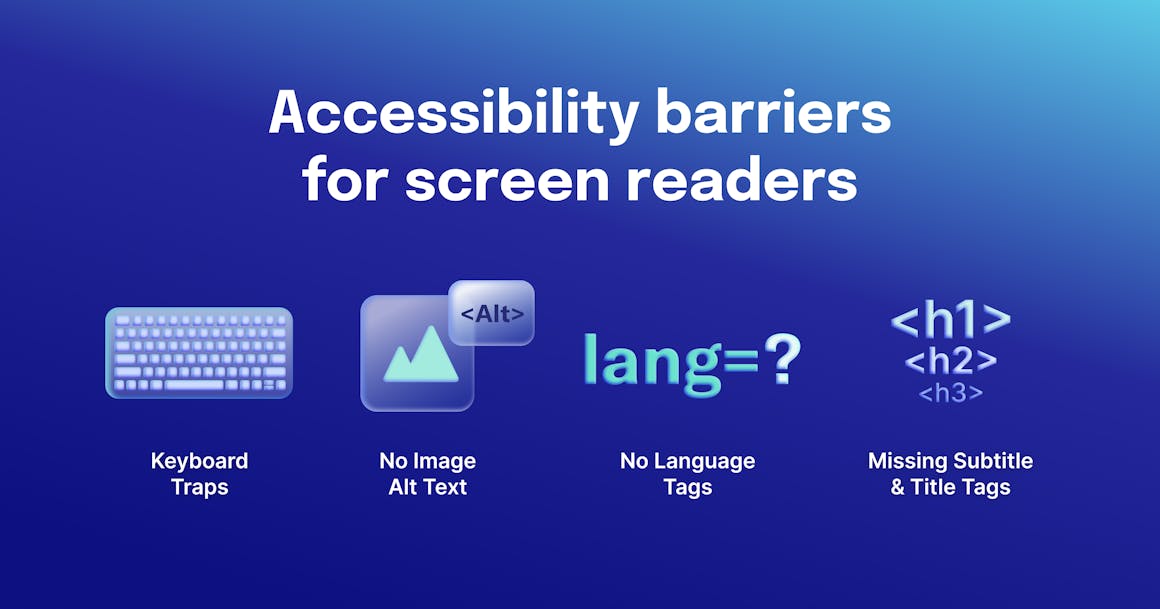
When paired with developers dedicated to creating an accessible experience, a screen reader user can pinpoint areas of improvement, such as:
- Keyboard traps, which prevent users from navigating your website with a keyboard alone.
- Missing text alternatives for images and other non-text content.
- Missing subheadings and title tags, which can make navigation more difficult.
- Missing language tags, which can prevent screen readers from pronouncing words correctly.

Why is Screen Reader Testing Important?
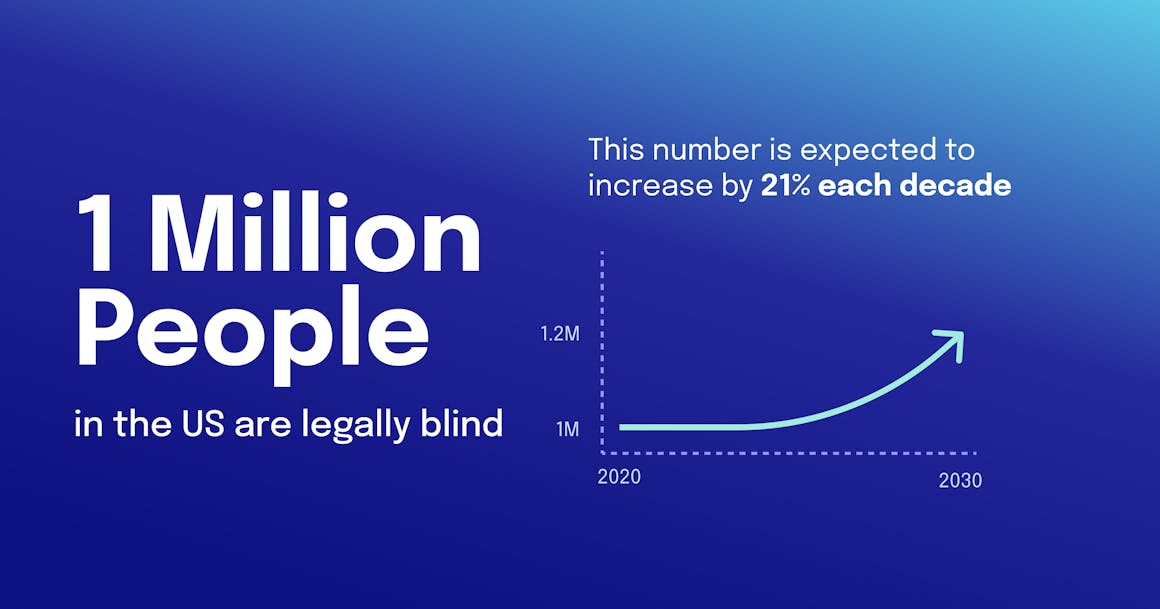
Many individuals with vision disabilities use screen readers as a primary tool for reading, navigating, and interacting with content. An estimated one million people in the United States are legally blind — and that number is expected to increase by 21% each decade.
Screen readers aren’t just for people with visual impairments or other disabilities, either.
Each year, WebAIM (Web Accessibility in Mind) conducts a demographic survey of screen reader users. In 2023, 10.1% of respondents said they do not use a screen reader due to a specific disability.
There’s also a legal component to ensuring your website works for all users, whether they’re using screen readers or other assistive technologies. Some of the most important web accessibility-related lawsuits have involved plaintiffs who use screen readers, including Robles v. Domino’s Pizza, LLC.
What Are the Different Approaches to Accessibility Testing?
Every organization addresses accessibility testing differently.
Some hire consultants to go through each line of code on their website, flagging issues and compiling a report of fixes. However, static, manual testing means that organizations only get a snapshot of their site’s accessibility and ADA compliance. If you adopt this approach, keep in mind that each subsequent change to your website can introduce new accessibility issues that won’t be caught until the next audit — which may not happen before a customer finds it and decides to take legal action.
Others work with accessibility vendors that use automated testing to find and fix common accessibility issues. However, it’s important to note that automation cannot find every issue — nor can it account for the user experience as well as a solution that involves people.
At AudioEye, we believe the right approach is one that combines the scalability and speed of automation with the first-hand expertise of screen reader users.
How to Perform Screen Reader Testing
When conducting screen reader testing, the best place to start is where screen reader accessibility errors commonly pop up, such as:
- HTML mark-up
- Alternative text
- Keyboard compatibility
- Visually-led content
- Dynamic content
- Accessibility overlays
From here, the easiest way to test screen reader compatibility is to test them on real browsers and devices. Because screen reader technologies are different, we recommend testing your content on a variety of devices, including:
- JAWS: This is the most commonly used screen reader and is a good starting point for screen reader testing. However, it is expensive to purchase so you may want to test on more widely accessible technologies such as NVDA.
- NVDA: This is a free and popular screen reader that works with Windows. The technology enables users to access web content either through braille display or voice.
- VoiceOver: This is a built-in screen reader designed by Apple that reads the text on a user’s computer screen.
After you’ve selected the specific screen readers to check your content with, use the checklist below to see how compatible they are with your site:
1. Install each screen reader.
2. Choose the browser or device you want to test it on. We recommend testing on various browsers, including Chrome, Firefox, and Safari, as well as Android and iOS devices.
3. Use keyboard shortcuts only to read through your digital content and create a user journey for screen reader users from start to finish. You’ll want to ensure your site has the following elements and that you can navigate through certain actions via the screen reader:
- Ensure headers are used properly.
- Check that headings are used correctly across your site.
- Determine if HTML documents have a language attribute. This ensures that content will be read in the right language, accent, and pronunciation for the desired region.
- Ensure you can navigate to each page section using only keyboard commands.
- Fill out a form and check that all labels, prompts, and form fields are working correctly.
- Click on call-to-action buttons.
- Interact with data tables.
- Ensure all images have appropriate alternative text (alt text).
- Ensure links contain link text that provide an idea of where the link will take users.
- Check that problematic elements — including flashes or unexpected screen changes — are resolved.
- Test the search function and ensure it’s working properly.
- Check that ‘skip navigation’ and ‘skip to main content’ links are included.
- Ensure that autoplay or automatic web elements such as carousels are disabled.
4. Once you’ve tested these elements, you’ll want to repeat the same actions and navigation steps with another type of screen reader.
5. Finally, apply fixes to accessibility issues and repeat screen reader testing to ensure the fixes are successful.
Conducting screen reader testing yourself is a great first step. However, as we mentioned above, you may not be aware of additional accessibility issues that prevent screen readers from working optimally. This is where involving users with disabilities in your testing process is a good idea. Testers can provide you with real-world insights into how compatible your site is with screen readers and where more improvements need to be made.

Test Your Content for Screen Reader Accessibility with AudioEye
Many issues that affect screen readers can be detected through automated audits. Take AudioEye for example. Our platform tests your site against accessibility standards and identifies errors. From here, our software provides automatic fixes for certain accessibility issues.
However, some issues require human guidance for remediation. For example, automated tools can tell you whether your website contains alt tags for images, but cannot determine whether the text is descriptive.
To address these issues, AudioEye offers user testing by people who use screen readers on a daily basis. Our team of experts also provides routine remediations via our Managed Custom Fixes and personalized guidance to help you maximize accessibility.
If you’re ready to test your content for screen reader accessibility, we’re ready to help. Download our white paper — Building for Digital Accessibility at Scale. Or get started with a free trial today.
Frequently asked questions
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

7 Best Accessible Design Tools in 2025
From AI image generators to color contrast checkers, learn how AudioEye designers create accessible designs.
accessibility
December 12, 2024

Visual Accessibility Guidelines and Best Practices
Follow these visual accessibility guidelines and best practices to create a site or app that’s inclusive and meets legal accessibility standards.
accessibility
December 10, 2024

9 Best ADA Compliance Software and Services
Accessibility is important for an inclusive internet, and that’s why the ADA exists. These software and services help you achieve full legal compliance.
accessibility
compliance
December 09, 2024
