7 Best Accessible Design Tools in 2025
- How Can Accessible Design Tools Help?
- 7 Accessible Design Tools for Website Designers
- 1. Check Your Alt Text With DALL-E
- 2. Check Your Contrast With AudioEye’s Color Contrast Checker
- 3. Generate Captions With an Automated Transcription Tool
- 4. Check for Mobile App Accessibility with Apple Accessibility Inspector
- 5. Keep Track of Design Best Practices with Accessibility Checklist
- 6. Bring Accessibility into Your Designs with Stark
- 7. Test for Assistive Technology Compatibility with VoiceOver
7 Best Accessible Design Tools in 2025


Ready to see AudioEye in action?
Watch Demo
2024 was an exciting year for accessibility in design. With a growing arsenal of tools to explore, creating accessible designs has never more attainable — or rewarding. Check out the best seven design tools one of our AudioEye designers uses to create accessible, inclusive designs.
Originally Posted on November 10, 2022.
As someone who spends a lot of time thinking about accessible design, I like to think I’m pretty tapped into the latest industry trends.
2024 has been a busy year for the design world. Every month, it feels like there’s a new accessibility tool to explore, and companies like Starbucks, United Airlines, and more are prioritizing accessibility in their physical and digital offerings.
That gets me really excited for a couple of reasons:
- Technology isn’t built in a vacuum. If someone designs a new tool to support accessible design, it means they saw a need — and plenty of demand.
- Who doesn’t love playing with shiny new tools?!
This is good news for accessibility. The more businesses are talking about accessible design — and the more attainable it feels — the better it will be for everyone.

How Can Accessible Design Tools Help?
As a designer, one of the biggest misconceptions I encounter is the idea that it’s too late to make a website accessible.
An AudioEye survey of 500 business leaders, designers, and developers found that 52% of respondents thought they would have to rebuild their entire website to be accessible.
That’s simply not true — though it is almost always easier to build for accessibility right from the start.
7 Accessible Design Tools for Website Designers
Here’s a quick look at seven design tools I find myself using all the time. Each one helps me check my work as I go, guarding against common accessibility issues like non-descriptive alt text or poor color contrast.

1. Check Your Alt Text With DALL-E
At AudioEye, we often talk about the importance of alt text — and for good reason:
- Descriptive alt text is a critical part of the browsing experience for people who use assistive technologies such as screen readers.
- Companies get alt text wrong all the time.
After I illustrate something, I’ll often write a description of what I wanted the illustration to convey and plug it into an AI image generator like DALL-E.
In DALL-E (which is free after you sign up), you can type in almost anything — an object, a feeling, even a style of art — and it will create images that match the description.
It’s a lot of fun to play with, but it’s also a good way to check your alt text. Remember: AI image generators are extremely literal. If you plug in your alt text and the resulting images look nothing like your image, you may want to revisit your description.

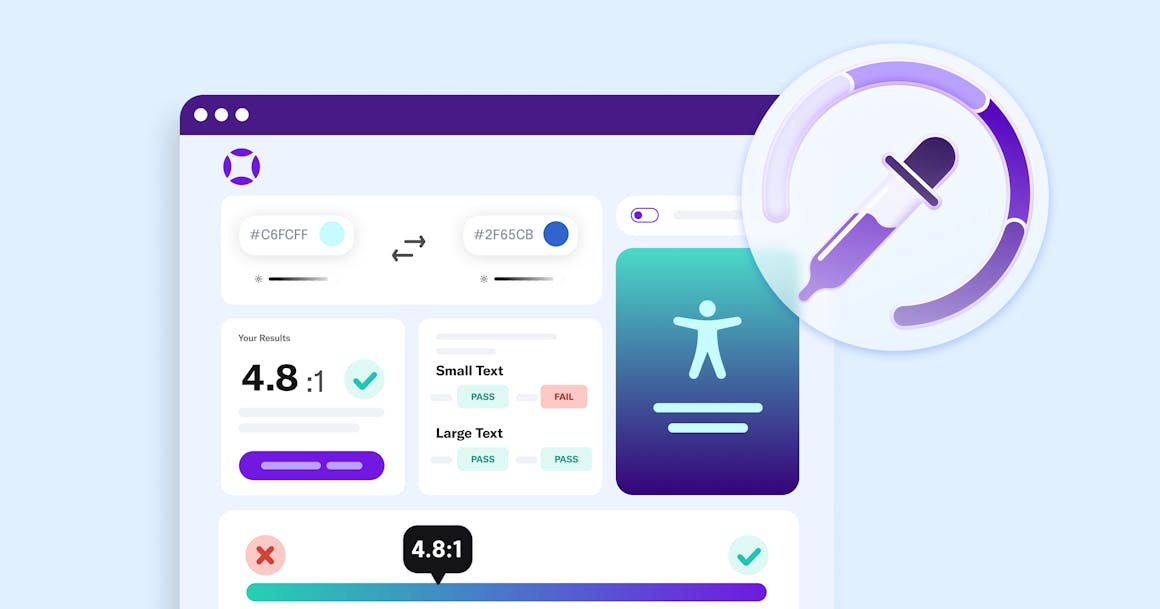
2. Check Your Contrast With AudioEye’s Color Contrast Checker
For people with visual disabilities, color contrast can be the difference between a website that is clear and easily navigable and one that is completely illegible. Almost all types of visual impairments — from myopia to macular degeneration — can make it more difficult to read text when the color contrast is low,
According to Web Content Accessibility Guidelines (WCAG) Success Criterion 1.4.3: Contrast (Minimum), the visual presentation of text and images of text must have a contrast ratio of at least 4.5:1.
It’s important to actively test the contrast ratio for anything you design (including banner ads, social media posts, and emails) — because it’s not always obvious which color combinations have low contrast.
For example, the classic combination of white text on a plain red background has a contrast of just 3.99:1, meaning it’s likely incredibly hard for individuals with visual impairments to read.
Pro Tip: If you need to quickly look up the hex code for a color on your site, a free Chrome extension like ColorPick Eyedropper can be your best friend.

3. Generate Captions With an Automated Transcription Tool
As an organization, we often talk about the overlap between good design and accessible design.
The idea is pretty simple: If something works well for people with disabilities, it also probably works well for everyone.
Designing for sound off is a perfect example. For people with hearing impairments (such as hard of hearing or deafness), adding closed captions to a video helps ensure that they can follow along. But it’s also a good idea in general. Multiple studies have shown that most videos on social media are watched on mute. If you don’t invest in quality captions for your videos, you could be leaving more than people with disabilities behind.
As a general rule, we recommend proofing your captions by hand. Using human eyes and ears can help catch any mistakes made by voice recognition software. If time is short, however, automatic transcription tools like Descript and Rev can give you a good start.

4. Check for Mobile App Accessibility with Apple Accessibility Inspector
With how much time we all spend on our phones, making sure your digital content works well on mobile devices — not just for individuals with disabilities but for all users— is an essential part of extending the reach of your audience.
Whenever I design something, I test its accessibility and overall look and feel for iOS devices using Apple’s Accessibility Inspector. It’s like my go-to accessibility inspector, finding accessibility issues that could negatively affect someone’s mobile experience. I can then easily flag those and work with development to fix them.
One thing I love about the Accessibility Inspector is how it highlights areas where I can improve mobile app accessibility. For example, it can flag insufficient color contrast or missing accessibility labels — something I might not think about until after the design process. Keeping those things in mind for future design projects helps me improve mobile app accessibility right from the start, saving me and my team time in future projects.

5. Keep Track of Design Best Practices with Accessibility Checklist
I’ve been in the accessibility industry for a few years now, but there’s a lot of accessibility standards to keep track of. Rather than relying on my own memory, I use W3C’s Accessibility Checklist. Everything is broken out by conformance level (A, A, and AAA), making it easy for me to ensure I’m meeting all Level AA standards in my designs.
I also love that the checklist includes links that further explain accessibility guidelines, which is perfect for increasing my understanding of digital accessibility.

6. Bring Accessibility into Your Designs with Stark
Keeping accessibility front and center of my design processes is what helps me create a more accessible user experience. Stark integrates seamlessly with the design software that I use daily, including Figma and Adobe XD.
My favorite thing about Stark is that it includes tools that simulate how users with various disabilities would interact with a design. For example, Stark includes a color blindness simulator, which shows me how users with different types of color blindness see my designs. I can then adjust color contrast ratios as needed to improve readability for those with color blindness or other types of visual impairments.
I also get real-time suggestions on how I can fix accessibility issues in my web design and meet WCAG guidelines, so I don’t have to make time-consuming or expensive updates to a product design or web page later on.

7. Test for Assistive Technology Compatibility with VoiceOver
Finally, there’s VoiceOver — Apple’s built-in screen reader for iOS. It’s designed to make mobile devices more accessible to users with disabilities, particularly those with visual impairments. I think of VoiceOver as more than just another accessibility evaluation tool — it’s like a window into how those with visual impairments interact with and experience digital products.
I’ll usually use VoiceOver to test interactive elements like buttons or menus to ensure everything is labeled right and that the structure is logical and intuitive. For example, if I have a button and VoiceOver simply announces it as ‘Button’, I automatically know that I can improve that and provide more meaningful context for the user. It also helps me figure out whether or not the design is cluttered or overly complicated so I can improve the experience for users, particularly assistive technology users.

Get Help Designing for Accessibility
As a reminder, regularly testing your website for accessibility issues is the best way to ensure your digital content is accessible to everyone. However, you can avoid many accessibility issues — from a lack of accessible colors or poor use of headings to missing alt text or improperly labeled forms — by creating accessible, inclusive designs right from the start.
Want more tips on how to design inclusive experiences? Check out our Ultimate Guide to Accessible Web Design or explore our Developer Tools to see how these tools can improve functionality and usability for all.
Interested in learning more about digital accessibility as a whole? Enroll in AudioEye’s Accessibility Training course to learn how to champion accessibility within your organization.
Want to hear more from AudioEye?
Get the latest accessibility news and resources, delivered to your inbox.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

Visual Accessibility Guidelines and Best Practices
Follow these visual accessibility guidelines and best practices to create a site or app that’s inclusive and meets legal accessibility standards.
accessibility
December 10, 2024

9 Best ADA Compliance Software and Services
Accessibility is important for an inclusive internet, and that’s why the ADA exists. These software and services help you achieve full legal compliance.
accessibility
compliance
December 09, 2024

4 Ways Healthcare Digitization Improves the Patient Experience
Discover how healthcare digitization improves patient experiences through streamlined processes, telemedicine, digital medical records, and accessibility. Learn why modernizing care with technology is essential for today’s healthcare providers.
accessibility
December 06, 2024
