6 Tips for Making Forms Accessible
- Best Practices for Accessible Forms
- 6 Tips for More Accessible Forms
- 1. Use Accessible Components
- 2. Make Passwords (and Password Requirements) Visible
- 3. Provide Multiple Security Options
- 4. Make Forms Easy To Sign
- 5. Pick an Accessible Scheduling App
- 6. Offer Multiple Payment Options
- Next Steps for More Accessible Forms
6 Tips for Making Forms Accessible


Ready to see AudioEye in action?
Watch Demo
In this post, A11iance Advocate Maxwell Ivey discusses the importance of form accessibility for screen reader users — and shares tips on how you can avoid the accessibility barriers that plague many forms.
Are your website forms standing between you and your next customer? Or keeping you from connecting with the perfect applicant?
As an entrepreneur for more than 15 years, I’ve had to fill out a lot of forms online. Whether I was filling out a guest speaker application or simply shopping online, I can’t tell you how often I’ve been frustrated by inaccessible forms.
Sometimes, I ask a friend or family member to help me complete a form. Other times, I reach out to the company’s support team. And if all else fails, I find another website that has a similar opportunity — and a more accessible way to get in touch.
In this post, I want to discuss the importance of form accessibility — and share a few common pitfalls to avoid — from the perspective of a screen reader user.

Best Practices for Accessible Forms
When designing a form, you want to make it as easy as possible for screen reader users to fill out. You don’t want people like me having to guess what information goes into a field, or constantly move back and forth because the page refreshes.
Ideally, I should be able to navigate to the first field of a form using the Tab key. It should announce the name of the field and give instructions on how to complete the field, if needed. I shouldn’t have to use the arrow keys to move to the field name, or guess on the format of any information.
For example: If you want my phone number without dashes, you should say so. And my screen reader should announce this.
While not a necessity, please consider enabling users to fill out forms using shortcut keys. People like me who enter their information into a lot of forms will often have shortcut key combinations for details they use often.
Not sure about the accessibility of your forms? Learn about AudioEye’s A11iance user testing program, which provides first-hand feedback on your site’s accessibility from screen reader users →

Remember: Form Accessibility Doesn’t Stop When the User Hits Submit
Filling out a form online can be hard enough. But often, the most frustrating part comes after hitting “submit.”
I shouldn’t have to wonder if I did everything right. But not every form makes it easy to know.
Some websites simply refresh the page, showing the fields empty again. Others don’t place a notification on-screen, even though the URL changes. And some only let me know via a confirmation email.
When the form is completed successfully, there should be a confirmation message that is easy to locate. I recommend using a header to do so, as those are easiest to find.
However, if I did something wrong, the real frustration can begin.
Most forms will tell me if I did something wrong, but they won’t always tell me how many things I got wrong — or what needs to be corrected.
Others will tell me which fields to fix, but they won’t tell me the correct way to do it.
As a best practice, I recommend using a form that places a checkmark or confirmation message after each field. And if a user gets something wrong, be sure to provide guidance on how to fix it.

6 Tips for More Accessible Forms
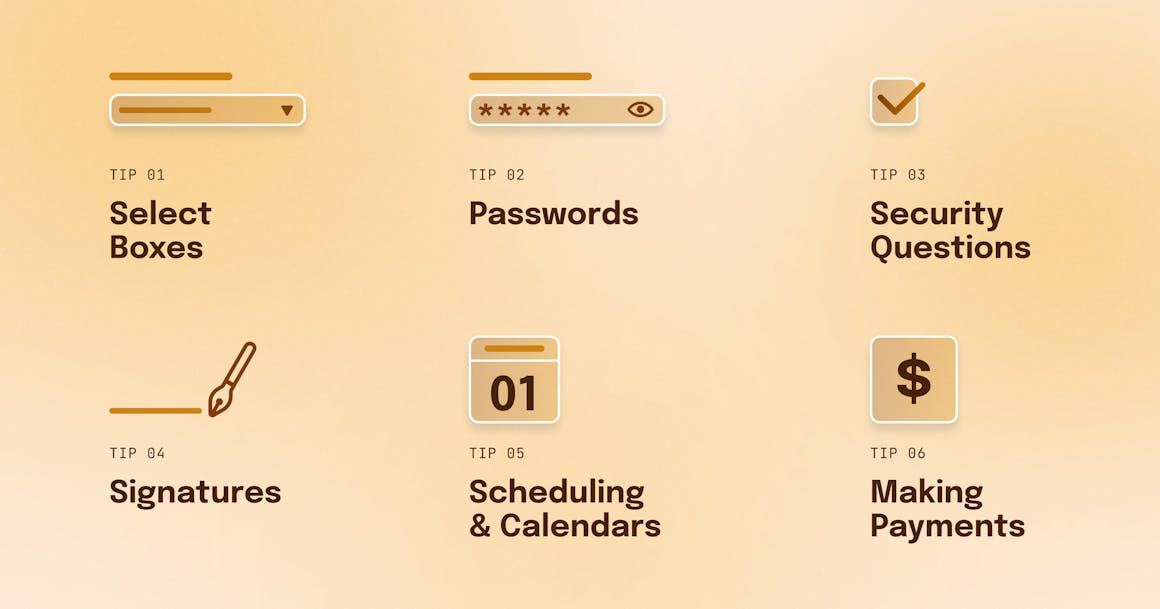
As you continue to evaluate the accessibility of your forms, I want to share some common form elements that can be problematic — and how to avoid them:
1. Use Accessible Components
When implemented properly, Select Boxes are great. But you need to make sure that they are set up for screen readers. I find the ones that use a pop-up box to be more reliable than ones where you use arrow keys to move between options — they’re usually easier to navigate, and I spend less time making my selection.
2. Make Passwords (and Password Requirements) Visible
If your form requires me to create a password, it should also announce the password requirements. And you should offer the option of having the password be visible.
3. Provide Multiple Security Options
It’s a bit frustrating that, after years of telling people that CAPTCHA and security questions need to have an audio or non-visual option, I still encounter forms where the CAPTCHA cannot be solved by a screen reader user.
I love when all I have to do is check a box certifying that I’m human. And I don’t mind when I have to listen to an audio file and type in what I hear. But sometimes, I have to raise the volume and listen multiple times. And other times, they give me a long string of letters and numbers that no one could remember.
Before adding a CAPTCHA to your form, please decide if you truly need a security question. And if you do, then test your process to make sure it is not only accessible, but worry-free.
4. Make Forms Easy To Sign
Recently, I tried submitting a form for a speaking engagement. I wanted to submit my proposal to the group, and made it all the way to the bottom — despite some less-than-friendly Select boxes — only to find I couldn’t sign the document.
This happened because the field where I was supposed to sign my name was improperly labeled. The field label used an image, and there was no alt text for it. I ended up having to reach out to the organizers for help. But what if I hadn’t been so determined? They would have missed out on the opportunity to meet me and consider my pitch.
There are plenty of options for signing a document online. Personally, I love DocuSign. Once you add your signature, you can easily sign any future forms that also use DocuSign.
If you actually need people to sign, I understand that. But please make sure that it’s actually a requirement for safety — and not just something you think you should do. You could always tell people they will have to sign later — or you could use an email confirmation either having them click a link in a future email or reply to a future message after they submitted the form.
5. Pick an Accessible Scheduling App
If people need to schedule an appointment as part of the form submission process, be sure to use an accessible scheduling app. Personally, I prefer Calendly. It’s easy to use on any device or operating system. It can be challenging for a screen reader user to set up, but even that has gotten easier with improvements to the mobile version of their site’s back end.
Acuity is another good option. The key is being able to know what dates are available, without having to check each date until I find one that is available. For this reason, I prefer Calendly because I can use the Tab-Shift-Tab key combination to move my cursor to days with available times.
6. Offer Multiple Payment Options
If your form is tied to the purchase of a product or service, you’ll want to make sure your form is accessible. Test each field to make sure that people with disabilities can finish checking out. If possible, give people the option to use different payment options. Personally, I like using PayPal for its simplicity; I usually just select PayPal, follow the link to confirm I want to spend the money, and then press a button to make the payment.

Next Steps for More Accessible Forms
I know I’ve covered a lot of territory here. But there are a lot of different elements that go into creating accessible forms.
The important thing to remember is that there are millions of visually impaired people who depend on screen readers to browse the internet. Many of us are talented, highly skilled, well-educated people who have plenty to offer.
More than 75% of people with a physical disability are unemployed. Not all of them have vision loss — and not everyone with a visual impairment use a screen reader — but plenty of us do. Inaccessible forms don’t just stop us from shopping online, or scheduling appointments; they make it harder for us to find employment and bring our creativity, resilience, and determination to organizations.
Accessibility isn’t just something an organization should consider because it’s the right thing to do — or they want to avoid running afoul of laws like the Americans with Disabilities Act (ADA). The smartest organizations realize that inclusion is also selfish. Inclusion gives them a competitive advantage over companies that still refuse to make their websites and digital content accessible.
Have you looked into the accessibility of your forms? I’d love to know what you find — and if there’s anything the AudioEye A11iance can do to help.
More From the A11iance
Want to know more about AudioEye's A11iance community? Read the latest posts from our A11iance Advocates.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

Breaking Down Barriers in Healthcare: Perspective from AudioEye’s Disability ERG
Learn how improving accessibility in healthcare can lead to better, more inclusive care for people with disabilities.
community
October 24, 2024

The Impact of Accessibility on Business Websites
Maxwell Ivey, an AudioEye A11iance Member, describes the impact and importance of enhancing digital accessibility across online spaces.
community
September 20, 2024

Achieving Business Success by Empowering Disabled Employees
Learn how hiring people with disabilities can help organizations gain a competitive edge,
community
August 29, 2024
