15 Top Automated Accessibility Testing Tools
- What is Automated Accessibility Testing?
- What Does Automated Accessibility Testing Check?
- What to Look for in Automated Accessibility Testing Tools
- Platforms + Services
- Automated Testing Tools
- Others
- Platforms + Services vs. Automated Testing Tools: Which is Better for Accessibility?
- Start Automating Your Accessibility with AudioEye
15 Top Automated Accessibility Testing Tools


Ready to see AudioEye in action?
Watch Demo
Get an overview of the top 15 automated testing tools on the market today and learn how each one can help you improve accessibility.
Organizations have a responsibility to make their website accessible to everyone, particularly people with disabilities. However, for businesses to create an accessible experience, they need to know where they’re experiencing accessibility issues.
That’s where accessibility testing and tools come in. These tools are designed to conduct in-depth website accessibility testing, generate real-time detailed reports about accessibility issues, and provide guidance on how to fix them.
Below, we’ll delve into the top 15 accessibility testing tools to help you find the best fit.
What is Automated Accessibility Testing?
Automated accessibility testing refers to accessibility tools crawling a website’s underlying code and existing content to identify accessibility errors. These errors are flagged based on the Web Content Accessibility Guidelines (WCAG) and other accessibility guidelines. Some automated tools also provide recommendations on how to resolve issues, saving developers and content creators time when creating new content.
What is the Difference Between Manual and Automated Accessibility Testing?
There are two approaches you can take to accessibility testing: Automated or manual.
Automated testing conducts testing for you. It’s a much faster approach to accessibility testing; however, it may not catch all accessibility issues or be able to test all components of your site. For example, automated testing cannot tell if text is distinguishable or if certain web elements are compatible with screen readers or other assistive devices.
This is where manual testing performed by humans is needed. Though the process is more time-consuming, it does provide a more detailed and personal assessment of accessibility issues. For example, manual testing can better determine if you have appropriate color contrast levels, if a web page is optimized for keyboard users, or can customize web elements based on real users’ preferences.
However, manual testing can be expensive. You could be left with a long list of issues that need fixing for your site to meet minimum accessibility requirements. This takes more time, more money, and can strain existing teams.
The best approach to accessibility testing combines both automated and manual testing. Automation enables you to enjoy the speed of automated testing as well as the detail of manual testing. Take AudioEye’s Expert Audits for example. Our digital accessibility platform scans your site and provides a comprehensive report of your accessibility issues. These automated tests are followed up by custom audits from our team of experts and by people with disabilities. This helps maximize coverage when testing for accessibility barriers.
What Does Automated Accessibility Testing Check?
Accessibility software tools check your website against globally recognized accessibility standards, primarily WCAG. These tools ensure that users with disabilities can easily access and use your site, and that it’s optimized for assistive technologies such as screen readers.
Below are some of the common accessibility issues that accessibility testing tools check:
- Navigation and page layout: Accessibility tools can find problems with menus or the usability of the website and provide recommendations to improve usability for users who use assistive devices.
- Color contrast and legibility: Fonts with higher character complexity or ambiguity can be identified with accessibility tools. They can then check whether the font and background components have enough color contrast to be accessible. This is typically what a color contrast checker looks for.
- Links, both internal and external: Accessibility testing tools will identify non-descriptive link text, such as “click here”, and broken or empty links. Some tools may provide recommendations on how to create more descriptive links.
- Flexible font size: Accessibility tools will check font size and parsing to ensure ideal reading for individuals with disabilities.
- Anchor texts and alt text: Alt text helps assistive technologies understand certain web elements on a page. Accessibility testing tools identify missing alternative text for images as well as look for inputs for web elements like icons and emojis that use alternative text and ensure it’s there.
- Buttons: Accessibility tools ensure buttons are usable by examining the labeling, space, and button sizes across your site.
What to Look for in Automated Accessibility Testing Tools
Website accessibility is becoming increasingly important for today’s businesses. People with disabilities should have the same access to information and services available to everyone else.
Accessibility testing tools help you achieve this; however, not all accessibility testing tools are created equal. Some only look for the most common accessibility issues while others go more in-depth. Moreover, some platforms merely identify accessibility issues, putting the task of fixing them on you and your team.
As you evaluate accessibility testing platforms, remember that testing is just the first step in creating a more accessible website. You also need the guidance, support, and tools to fix the identified issues.
Essentially, you want a tool that goes beyond simply testing for accessibility issues. Look for one that finds more than just common accessibility issues, finds problems more quickly, and offers guidance in resolving those issues. Most importantly, look for a platform that will help you streamline, scale, and simplify your path to accessibility. Some additional capabilities to keep in mind when evaluating accessibility testing tools include:
- Installed and left to run: The best accessibility testing tools require very little maintenance. Once they’re installed, they go to work scanning and fixing accessibility issues. AudioEye, for example, continuously monitors your site and fixes accessibility issues in real-time, which helps reduce risk of non-compliance.
- Response support for recent legal action: Even with your best efforts, legal action for accessibility issues can occur. Look for platforms that provide legal support around demand letters and/or legal claims/lawsuits.
- Active usage of automated and/or expert audit reports: Solutions that offer expert custom testing provide you with much-needed visibility into the existing accessibility issues on your site. Additionally, these audits help guide prioritization and accessibility improvements (typically with the help of client-side marketing, content, or development teams).
- Custom fixes: Look for accessibility vendors that can write custom, code-based fixes for your website’s specific accessibility challenges. For example, AudioEye provides managed, custom fixes written by our team of developers and automatically delivers them to your users.
Top 15 Accessibility Testing Tools
Below, we’ve compiled a list of the top 15 accessibility testing tools to help identify accessibility issues on your website. Included is an overview of the platform and its top features. We’ve grouped the platforms into the following categories:
- Platforms + Services
- Automated Testing Tools
- Other
Platforms + Services

AudioEye
AudioEye is a digital accessibility platform that combines both automated and human testing to find and fix accessibility violations. The platform features numerous automated tools designed to identify, resolve, and support accessibility within your organization. AudioEye continuously scans your website and automatically identifies accessibility issues and provides automated fixes for them. Plus, our suite of Developer Tools enables developers to test code and web components for accessibility issues in pre-production environments. This enables you to find and fix accessibility issues earlier in the development process — before they ever reach your customers.
Key Features
- Automated remediations find and fix up to 50% of common accessibility issues.
- Continuous monitoring helps us find and resolve issues before customers notice.
- AudioEye provides custom fixes for identified issues and automatically remediates them.
- View, analyze, and track progress on accessibility issues via robust reports and dashboards.
- Seamless integration with all major CMS platforms.
- End-to-end legal support for accessibility lawsuits or demand letters.
- Mobile app and document audits optimize accessibility for both.
- Ongoing accessibility training to help your organization build a foundation of accessibility.
Strengths
AudioEye features a wide range of accessibility tools designed to enhance usability for people with disabilities. The platform is easy to install, easy-to-use, and helps organizations meet WCAG and ADA compliance guidelines. Additionally, end-to-end legal support and training resources enable organizations to continuously optimize accessibility.

Deque axe DevTools
Designed to help developers find and fix accessibility issues during the development process, the Deque features automated testing tools that enable you to create more accessible products. The platform is made up of multiple tools that enable users to integrate accessibility testing throughout development processes to enhance accessibility.
Key Features
- Spot accessibility issues during the coding process with the axe DevTools Linter which automatically alerts developers when accessibility issues occur.
- Deque users can check for accessibility errors directly from their browser via axe DevTools Browser Extension. This enables users to catch common accessibility defects.
- Automate the accessibility testing process with Deque’s APIs. These tools are designed to automatically test for accessibility errors during your end-to-end testing process.
- Check for accessibility at the command line with the axe DevTools HTML CLI.
Strengths
Deque’s axe DevTools are designed with human-centric AI which enables users to find more accessibility defects faster. The platform also immediately integrates with your existing development processes, streamlining the accessibility testing process. With over 20 years of accessibility leadership, Deque provides consistent, automated accessibility testing on both web and mobile devices.
.jpg?ixlib=gatsbyFP&auto=compress%2Cformat&fit=max&w=1160&h=609)
Level Access
Level Access is an accessibility platform that features expert managed services and training solutions to maximize accessibility across your organization. The platform seamlessly integrates with your existing workflows so you can design, build, and maintain digital experiences that comply with accessibility requirements and provide a high-quality user experience.
Key Features
- The unified platform provides a complete overview of your accessibility health via reporting and analytics features.
- Level Access’s expert managed services provide users with unlimited support from subject matter experts.
- The automated testing suite enables users to continuously monitor accessibility, report on issues, and access key accessibility insights.
- Level Access provides a suite of designer tools that provide designers with all the tools and education needed to embed accessibility into every part of the design process.
Strengths
Like other accessibility platforms, Level Access provides organizations with a unified accessibility platform where users can monitor and report on accessibility errors on both web and mobile devices. Level Access also integrates into design and development processes so users can catch accessibility issues before production.

UserWay
UserWay is an accessibility platform consisting of an Accessibility Widget, Accessibility Scanner, and Accessibility Audits as well as UserWay for Microsoft Office and PDF. Together, these tools create a fully-accessible user experience and expedites the path to compliance. Additionally, UserWay’s Managed Accessibility provides legal support for businesses facing accessibility lawsuits or demand letters.
Key Features
- Meet WCAG 2.1 and 2.2 accessibility standards by monitoring and fixing accessibility violations with the Accessibility Widget.
- See how accessible your current site is with WCAG guidelines using the Accessibility Scanner.
- UserWay provides both manual and automated audits to test usability and compliance.
- Make files accessible for users with disabilities with UserWay’s PDF accessibility solution and PDF remediation.
Strengths
UserWay’s Accessibility Widget is the most popular tool on the accessibility platform. The tool helps users to improve the overall usability and accessibility of web pages by monitoring and fixing WCAG violations. UserWay also enables users to customize their browsing experience with user-triggered features, including advanced text and cursor enhancements.

accessiBe
To help organization’s reach minimum web accessibility requirements, accessiBe offers a suite of tools that simplify the accessibility process. The company’s AI-powered accessibility solution — accessWidget — increases website accessibility while accessFlow provides a platform for developers to test, monitor, and remediate accessibility issues. The accessibility interface examines the site’s UI and design. The AI-powered assistive technology compatibility process then ensures the experience is optimized for users relying on assistive technologies.
Key Features
- Content, color and display, and navigation adjustments enable users to customize the interface based on their accessibility needs.
- Expert audits evaluate a website’s accessibility level and provide recommendations to improve screen reader compatibility, keyboard-only navigation, and UI design.
- Testing and remediation workflows provide a list of tasks organized by priority to help fix accessibility issues.
- AI-powered code suggestions highlight affected code and how to fix it.
Strengths
Both accessWidget and accessFlow help to simplify and streamline accessibility. One of the benefits of accessWidget is its ability to remediate accessibility issues using AI, which helps organizations create more accessible sites, faster. A benefit to accessFlow is its continuous monitoring feature. The platform continuously scans web pages and applications and creates remediation workflows for identified errors. This helps companies stay on top of changing accessibility standards.
Automated Testing Tools

WAVE
The Web Accessibility Evaluation Tool (WAVE) is a suite of evaluation tools that help make digital content more accessible to people with disabilities. The tools can help identify WCAG violations directly within your browser. Additionally, WAVE uses human evaluation of web content to determine how accessible content is.
Key Features
- WAVE’s Browser Extensions enable users to test for accessibility directly in Chrome, Firefox, or Microsoft Edge browsers.
- WAVE Stand-alone API (Application Programming Interface) and Testing Engine performs an accessibility scan of your entire site, including non-public and secure pages.
- The WAVE API performs an analysis of your webpages and provides a report of how accessible it is.
- Your Accessibility Impact report (AIM) provides a breakdown of all your WAVE data as well as expert manual test results. This gives you a comprehensive view of webpages’ accessibility.
Strengths
One of the biggest benefits of WAVE’s tools is they can be run directly in your browser which simplifies the accessibility testing process. Another advantage of WAVE is the detailed reports the platform provides, giving you rapid insight into the overall accessibility and usability of your site.

Google Lighthouse
Google Lighthouse is an open-source, automated tool that’s designed to improve the quality of webpages. Users can run the tool on any webpage and get a score for overall performance, accessibility, SEO and more. The accessibility score provides a weighted average of all your accessibility audits using axe user impact assessments as well as manual checks.
Key Features
- Pass or fail statements highlight where WCAG violations exist on your webpages.
- Manual accessibility checks look at more complex accessibility barriers, including ARIA roles, logical tab order, focus order, and more.
- Results are shared in an easy-to-view format.
Strengths
Lighthouse’s weighted score highlights which accessibility standards have the most impact on your site, enabling you to prioritize remedying more important issues. For example, ‘Image elements have [alt] text’ has a weighted score of ten. With alt text being one of biggest barriers to online content, your team can quickly create alt text for missing elements, which drastically improves accessibility. Additionally, the platform enables you to measure how accessibility initiatives improve overall website performance and SEO.

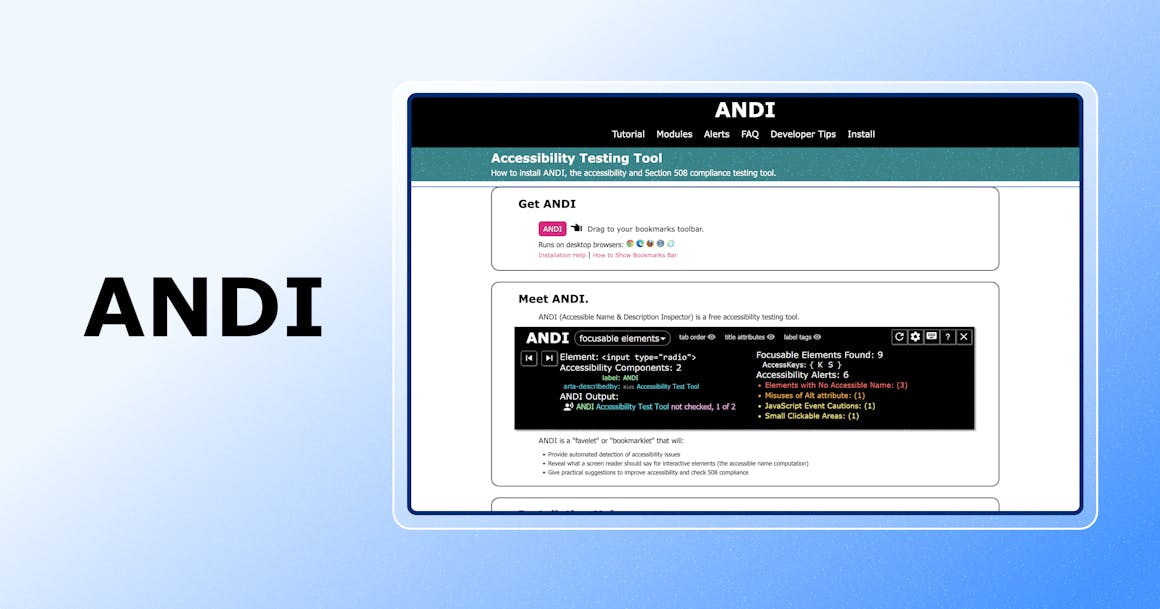
Accessible Name & Description Inspector (ANDI)
ANDI is an open-source accessibility testing tool hosted by the Department of Homeland Security’s (DHS) Office of Accessible Systems and Technology (OAST). ANDI is considered a “favelet” or “bookmarklet” that provides automatic detection of accessibility issues, reveals what screen readers should say for interactive elements, and provides suggestions to improve accessibility and check 508 compliance.
Key Features
- Element Highlights show where all focusable or interactive elements are on a page for easy visualization.
- Automated scans search for HTML tags and attributes that impact accessibility and display them in the Accessibility Components Table.
- Results from accessibility audits are displayed in the Page Analysis section, which includes total elements found, previous/next element buttons, additional page details, and accessibility alerts.
Strengths
Because ANDI is a bookmarklet, the tool is easy to download and install. Users simply add the tool to their bookmarks and ANDI will scan web content for accessibility errors. The Page Analysis section is also another benefit of using ANDI. With all scan results clearly displayed, you get a high-level overview of your site’s accessibility and which issues need attention.

Pa11y
Pa11y is a command-line interface that loads webpages and highlights where, if any, accessibility errors are. The tool tests against accessibility standards like WCAG to help you enhance accessibility on your digital content. Additionally, Pa11y consists of additional design tools that help both designers and developers make web content more accessible.
Key Features
- The Pa11y Dashboard is a web dashboard that displays results from accessibility tests in a single window, enabling you to fix issues quickly.
- Schedule testing for multiple URLs using Pa11y Webservice.
- Designed for use in CI, Pa11y CI is a command-line tool that tests for accessibility and highlights issues over a list of webpages.
Strengths
One component that makes Pa11y unique is the Pa11y Webservice. Scheduling multiple URLs for accessibility testing enables you to save time and increase accessibility across multiple pages at once. Additionally, Pa11y can be executed from the command line which may be more useful for testing in a CI/CD workflow.

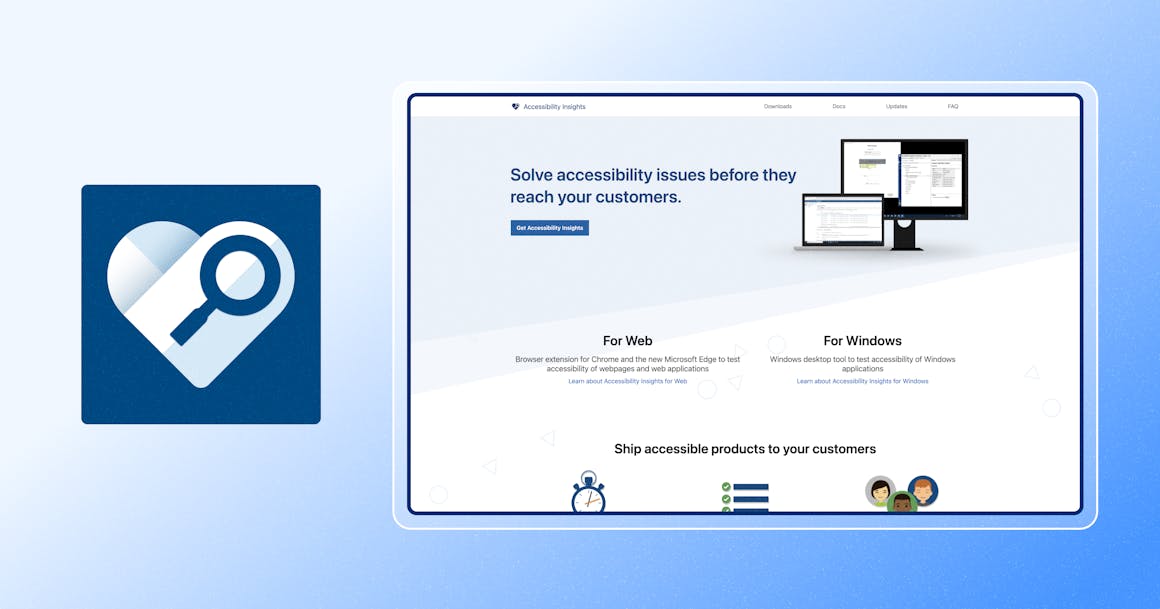
Microsoft Accessibility Insights
Microsoft’s Accessibility Insights is a Chrome extension designed to help developers find and fix accessibility issues in webpages and web applications. The platform supports two primary use cases:
- FastPass is a two-step process that highlights high-impact accessibility issues in less than five minutes. This is achieved through automated checks and tab stops.
- Assessment: Designed for individuals with HTML skills, Assessment enables users to check for compliance with WCAG 2.1 Level AA recommendations. This is done through both automated checks and manual testing.
Key Features
- FastPass’ automated checks automatically check for compliance with dozens of accessibility standards.
- Assisted test for tab stops identifies accessibility issues with keyboard navigation, including keyboard traps and incorrect tab order.
- ‘Needs Review’ tool highlights accessibility issues that need to be reviewed by human experts.
- The Troubleshooting tool enables you to diagnose and fix certain accessibility issues.
Strengths
Microsoft Accessibility Insights is a lightweight tool, making it easy-to-use. Additionally, the FastPass feature enables users to check for accessibility issues in minutes. Results of the scan can be viewed in either a summary or detailed report and shared across teams.

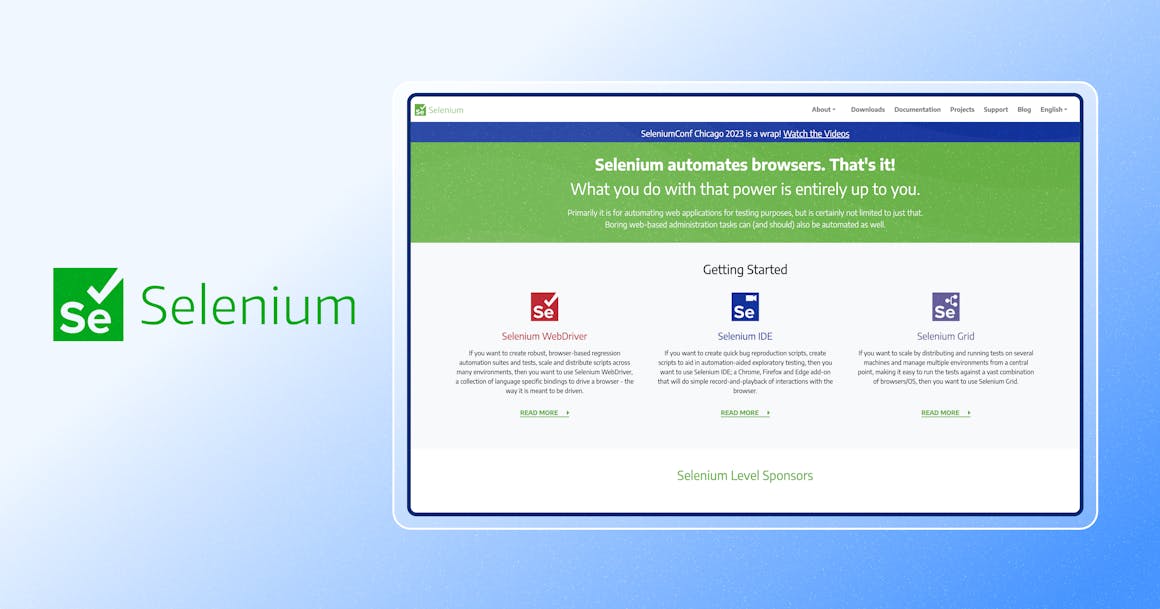
Selenium WebDriver
Selenium is a tool designed to automate web applications for testing purposes. WebDriver enables users to create robust, browser-based regression automation suites and tests and distribute them across environments. The tool includes a collection of language specific bindings that drive a browser. More simply, it accepts the commands you input and sends them to your browser. For accessibility testing, WebDriver can be used to automate the process and highlight where accessibility issues exist on your webpages.
Key Features
- WebDriver is an open source, portable web testing framework that relies on a combination of tools and Domain Specific Language to carry out specific tests.
- The tool provides support for multiple programming languages, operating systems, and browsers.
- WebDriver drivers, elements, and commands are categorized into different classes for easy access and implementation.
Strengths
Because WebDriver is an open source tool, it can be customized to fit your specific accessibility testing needs. Additionally, the tool can easily integrate with other third-party tools (such as reporting tools), allowing for additional customization.

DYNO Mapper
DYNO Mapper looks specifically at a website’s HTML code for accessibility issues by testing them against published accessibility standards. You can then review each webpages’ accessibility problems to isolate and resolve them to enhance accessibility. DYNO Mapper also enables you to report on accessibility problems and export test results into shareable formats.
Key Features
- Visualize accessibility tests live in a browser via the Visualize feature.
- DYNO Mapper provides unlimited accessibility tests, meaning you can test projects or pages as many times as needed.
- Schedule automatic accessibility testing and reporting with the ‘Schedule’ to ensure ongoing compliance.
- Notifications of accessibility problems are sent directly to your email, enabling you to resolve accessibility issues before they impact your customers.
Strengths
The ‘Visualize’ tool is one of the strengths of DYNO Mapper. The live environment highlights ‘Known’, ‘Likely’, and ‘Potential’ accessibility issues directly in your browser. This provides you with a comprehensive view of accessibility issues and which require more testing to resolve. With this information, you can create a plan for remediation and further testing.
Others

Siteimprove
Siteimprove is a digital platform designed to improve your users’ online experience. The platform features three solutions: Marketing Performance, Content Experience, and Inclusivity. The Inclusivity solution features tools that help designers create a more inclusive, accessible design that meets accessibility standards. The solution also includes automated accessibility checks with guidance on how to resolve issues.
Key Features
- Automated scans crawl your site for accessibility issues while manual testers crawl your site to ensure no accessibility issues were missed during the audit.
- Identified accessibility issues are explained in simple terms alongside recommendations on which issues should be resolved first.
- Progress monitoring enables you to keep track of your efforts and which issues still need to be fixed.
- Readability tests ensure content is understandable for your specific target audience.
- Customizable policies enable you to meet your specific accessibility criteria alongside accessibility regulatory standards.
Strengths
Siteimprove’s recommendations provide you with a starting point for increasing accessibility. The tool highlights which accessibility issues are the most severe, enabling you to prioritize those alongside remedying simple issues. Additionally, the site’s other two solutions — Marketing Performance and Content Experience — allow you to see how improving accessibility positively impacts other areas of your site.

Evinced
Powered by artificial intelligence and computer vision, Evinced is a web accessibility testing engine that detects and fixes accessibility issues. Evinced automatically finds, clusters, and tracks accessibility problems directly within your development workflows across your webpages. Identified issues are classed, clustered, and prioritized into common coding problems so you can remedy issues more quickly.
Key Features
- The Web Flow Analyzer and Mobile Flow Analyzer scan both web and mobile user flows for accessibility issues.
- The Debugger tool (which is powered by machine learning) finds and alerts to accessibility problems in your Chrome developer tools window.
- Powered by AI, the Code Assistant tool suggests accessible code that can be used in your development processes.
- Create accessible designs right from the start with Design Assistant.
Strengths
Evinced’s reliance on AI and machine learning is one of the benefits of using the platform. Through these technologies, Evinced is able to identify accessibility problems, such as missing alt attributes, and prioritize which issues are high-priority. This enables you to create an organized remediation plan and track progress using Evinced’s reporting tools.
Platforms + Services vs. Automated Testing Tools: Which is Better for Accessibility?
Now that you have a look into some of the most popular accessibility platforms and tools, it begs the question: which one is best for my organization? Below, we’ll take a look at the pros and cons of both accessibility platforms and accessibility tools. This may help you determine which tool is best for your organization and specific accessibility goals.
Pros of Accessibility Platforms + Services
Arguably, the biggest benefit to using accessibility platforms + services is these solutions provide you with a comprehensive accessibility solution. Everything you need to create an accessible, inclusive, and compliant experience is included in the platform. If you want to extend the platform’s capabilities, it’s easy to integrate third-party tools into the platform.
Some additional benefits of using accessibility platforms + services include:
- Access to accessibility services such as legal support, accessibility training, design and development tools, and more.
- Reporting tools that provide in-depth information about how accessible your digital content is. Additionally, some platforms prioritize which accessibility issues should be fixed first, giving you a great starting point.
- Ongoing support as you continue your path to accessibility compliance and conformance.
- Access to both automated and manual testing tools. While automated testing finds and fixes accessibility issues automatically, manual testers go to work finding and resolving more complex issues that can’t be identified by software alone.
- Streamlined compliance with accessibility standards such as WCAG, ADA, and more.
- Dedicated teams that handle accessibility testing and remediation for you, enabling you to focus on improving accessibility in other areas of your website.
Cons of Accessibility Platforms + Services
One of the downsides to using these comprehensive accessibility solutions is they can be expensive upfront. However, the cost may be worth paying for the peace of mind of knowing your digital content is compliant with digital accessibility laws. And while some tools may have a higher learning curve than others, the time to learn them is highly worth it as it can create a strong foundation for continued accessibility and inclusivity.
Pros of Automated Testing Tools
As the name implies, automated accessibility testing tools use automation software to streamline the testing process. This saves you valuable time and may shorten your time to compliance. Some additional benefits of using automated testing tools include:
- Access to free, easy-to-install tools.
- Rapid scanning of your digital content, including webpages, mobile apps, and more.
- Ability to seamlessly integrate with third-party tools
Cons of Automated Testing Tools
Despite the time and cost savings of automated testing tools, the majority of these tools cannot help you create a more accessible site. Most automated testing tools simply scan your site and highlight issues; few provide actual fixes or recommendations on how to resolve found issues. This can leave you wondering where to start or which issues should be addressed first.
Some additional drawbacks to automated testing tools include:
- Lack of reporting
- Limited access to support
- Need for third-party tools for additional accessibility testing
- Design and/or development tools may not be included
- May not include manual testing which is essential for identifying more complex issues
Here’s the bottom line: the type of accessibility solution you want ultimately depends on your unique accessibility needs and goals.
For example, if you’re looking to quickly meet WCAG 2.2 Level AA conformance requirements, you’ll want to use an accessibility platform + services. These solutions go beyond simple testing and apply automated fixes either through automation software or by human testers. Additionally, you’ll likely have access to a team of experts who can guide you through the remediation process and help you implement accessibility best practices moving forward. And, if you’re served with an accessibility lawsuit or demand letter, many of these solutions include legal support that can help you resolve claims quickly.
On the other hand, if you’re just getting started with accessibility or want to see how accessible your current site is, automated testing tools may be the better way to go. Many of these tools are free to use and provide a breakdown of existing accessibility errors on your site. With this information, you and your team can create a plan for the best way to remedy issues. However, it’s important to note you may not have access to additional accessibility tools (such as a color contrast checker or design/development tools) and may have to integrate or purchase them from other vendors.
Ultimately, it depends on you. Platforms + services are great if you want to create a highly accessible, inclusive platform and have access to numerous accessibility tools and support. If you want a quick look into your current accessibility efforts or are just getting started on your accessibility journey, an automated testing tool might be the way to go.

Start Automating Your Accessibility with AudioEye
Website accessibility testing is a critical process in ensuring your website and applications are usable by people with disabilities. By automating the process, you streamline, simplify, and scale your path to accessibility. And with AudioEye, an industry leader in automating accessibility, your accessibility path is made even easier.
To find and fix accessibility issues faster, AudioEye continuously monitors the overall accessibility health of your website. If regression occurs, AudioEye automatically alerts you before issues impact your customers.
AudioEye gives me peace of mind that our site accessibility issues are being addressed. AudioEye resolves the majority of our accessibility issues and also provides an easy to read dashboard providing detail on those issues that must be fixed at the source. AudioEye also provides audits which ensure we can correct those items which we need to fix at the source ensuring that our site is continuously being corrected and enhanced to meet ADA requirements.
—Kelly J.
By combining automation and monitoring with certified human expertise, enabling us to support our customers on an as-needed basis. This also means you can test for more accessibility issues, ensuring your site is as accessible to as many users as possible.
Discover how AudioEye’s automated accessibility testing platform can enhance your site’s accessibility and usability. Get started with a 14-day free trial.
Want to see AudioEye in action? Get a free scan of your site with our accessibility scanner.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

Introducing the AudioEye Accessibility Help Desk
AudioEye is excited to announce the evolution of our Visual Toolkit — now the AudioEye Accessibility Help Desk. Discover what changed and why from AudioEye's Chief Accessibility Officer, Mike Paciello.
product
November 18, 2024

15 Web Accessibility Testing Tools & How to Choose One
Discover the top web accessibility testing tools on the market and how you can choose the right one for you and your users.
product
September 22, 2024

Unlocking Digital Accessibility Training: How AudioEyeQ Provides the Knowledge and Skills Needed to Further Online Accessibility
AudioEyeQ is a free online accessibility learning program designed to enhance knowledge around digital accessibility and the disability community. Learn more about AudioEyeQ here.
product
accessibility
July 30, 2024
