Web Content Accessibility Guidelines: Understanding WCAG 2.0
- Understanding WCAG 2.0
- WCAG 2.0 Hierarchy
- Principles and Guideline
- The Five WCAG Conformance Requirements
- WCAG 2.0 vs. 2.1
- Who Needs to Conform to WCAG 2.0?
- Is WCAG 2.0 a Legal Requirement?
- How to Improve Web Accessibility and Conform to WCAG 2.0
- WCAG 2.0: An Internationally Accepted Standard
- Create a More Accessible Website with AudioEye
Web Content Accessibility Guidelines: Understanding WCAG 2.0


Ready to see AudioEye in action?
Watch Demo
Web Content Accessibility Guidelines (WCAG) 2.0 was published in 2008 and is a set of guidelines to create accessible websites for people with disabilities. WCAG 2.0 is an extension of WCAG 1.0 requirements and enhances accessibility for all internet users.
Originally Published: 09/21/2015
Understanding WCAG 2.0
The web content accessibility guidelines (WCAG) were established to help make digital content more accessible for all users, but particularly for individuals with disabilities. The accessibility standards were established by the World Wide Web Consortium (W3C.org) nearly 30 years ago and continue to be refined as technology advances and user needs change.
The goals of WCAG are to:
- Connect the world through common information technology and user experience standards
- Provide best practices for multiple types of devices and software
- Continually evolve and adapt accessibility guidelines through frequent review and community support
WCAG 2.0 guidelines expand on WCAG 1.0 which was released in 1999. Because the internet has changed significantly since then, WCAG 2.0 became an official recommendation in 2008. More recently, WCAG 2.1 was released in 2018 which further expands these guidelines.

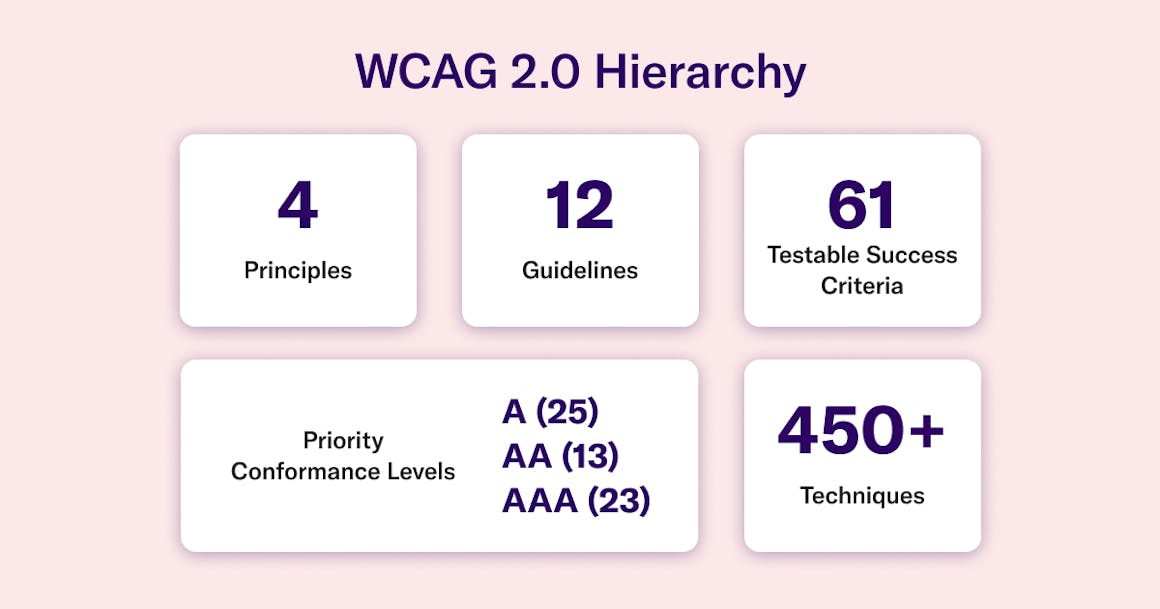
WCAG 2.0 Hierarchy
Principles: 4
Guidelines: 12
Testable Success Criteria: 61
Priority Conformance Levels:
- A (25)
- AA (13)
- AAA (23)
Techniques: 450+ and growing
Techniques are typically technology-specific; for example, General, HTML, CSS, ARIA, etc. The types of techniques include:
- Sufficient: Minimum requirements
- Advisory: Additional improvements
- Failure: Often encountered mistakes
Some of the contents of techniques include:
- Applicability
- Description
- Examples
- Resources
- Related techniques
- Test (procedures)
For detailed criteria and a complete accessibility matrix, please visit the links provided in the sources list below.

Principles and Guidelines
The purpose of WCAG 2.0’s four principles is to help organizations apply guidelines more effectively — and build content that works for a larger audience.
1. Perceivable
Both information and user interface components must be presentable to users in ways they can perceive.
For example, organizations should provide text alternatives for non-text content so it can be changed into other forms people need, such as large print, braille, speech, audio descriptions, symbols, or simpler language.
2. Operable
All user interface components and navigation on a website should be operable. This means all functionality should be available from a keyboard or other assistive technologies. Additionally, organizations should provide ways to help users navigate, find content, and determine where they are on a web page.
3. Understandable
Information and the operation of the user interface must be understandable. For example, all text content should be readable and understandable and web pages should appear and operate in predictable ways. These guidelines help users avoid making mistakes or getting lost on a web page.
4. Robust
Content should be robust enough that it can be interpreted reliably by various user agents, including assistive technologies. This also means maximizing your website’s capability with both current and future agents to avoid potential disruptions.

The Five WCAG Conformance Requirements
For organizations to claim WCAG conformance, they must meet the five requirements below:
1. Conformance Level
There are three different levels of WCAG conformance:
- Level A: This is the minimum degree of accessibility and covers basic web accessibility.
- Level AA: This is considered the mid-range degree of accessibility and covers the most common barriers people with disabilities encounter online. Level AA is considered the standard conformance degree.
- Level AAA: This is the highest degree of conformance and is considered the uppermost level that can be reached for accessibility. This includes providing additional accessibility features such as videos with sign language interpretation or enhanced color contrast ratios.
It’s important to note that if you have conformance at a higher WCAG level, you’ll have conformance at the lower levels. For example, if you comply with Level AA, you also comply with Level A. If you comply with Level AAA, you’re also complying with Level A and Level AA.
2. Full Pages
Full pages must conform to the conformance level (either A or AA). Certain elements of the page must not be excluded to meet conformance, such as headings, images, table of contents, abbreviations, etc.
3. Complete Process
If a web page is one of a series of web pages that represents a particular process (i.e. users have to complete a series of steps on various web pages to accomplish an activity), all pages must meet the same conformance level.
4. Accessibility-Supported Ways of Using Technologies
Only processes or operations that are accessibility-supported are used to satisfy the above success criteria.
5. Non-Interference
If the web page uses technology that is not accessibility supported, it must not block or create barriers for technology that is accessibility supported.
WCAG 2.0 vs. 2.1
Below are some of the new WCAG success criteria added to 2.1, all of which are not included in WCAG 2.0:
- Orientation features which ensures users’ views are not restricted when page orientation changes.
- To ensure content implemented with markup languages are supported, new text spacing requirements were added.
- For web labels that include images of text or text, it’s recommended the name that contains the text be presented visually.
- Pages with time-based media must have adjustable time limits. This means users must have the ability to turn off, adjust, or extend the time limit.
These are just a few of the new recommendations included in WCAG 2.1, which was introduced in 2018. More recently, the W3C released WCAG 2.2 recommendations in October 2023 with plans for WCAG 2.3 in the near future.
Who Needs to Conform to WCAG 2.0?
While every organization should strive to provide the best possible experience to people with disabilities, WCAG 2.0 conformance is explicitly required for U.S. government agencies and, in most cases, their contractors. And while Title III of the Americans with Disabilities Act (ADA) does not include technical requirements for websites and other digital content, the Department of Justice (DOJ) recommends using WCAG success criteria to test for digital accessibility compliance.
Put simply: if you’re creating a web accessibility initiative, best practice is to use the latest W3C recommendations. Currently, that means testing content against WCAG guidelines 2.3.
However, it is important to note that if your content conforms with WCAG 2.0 version or later, you’re in a good position for compliance. This is because each version of WCAG contains all the success criteria from previous versions.

Is WCAG 2.0 a Legal Requirement?
WCAG 2.0 is a legal requirement for federal agencies under the revised Section 508 standards of the Rehabilitation Act of 1973. Private businesses also have a legal responsibility under Title III of the ADA.
Additionally, in July 2023, the DOJ proposed a proposed rule to strengthen web and mobile app accessibility by establishing WCAG 2.1 Level AA as a requirement for ADA compliance.
The bottom line: Even if WCAG compliance is not explicitly necessary, businesses can reduce their legal risks by following the Level A/AA requirements of the current version of WCAG. Currently, the DOJ recommends testing against WCAG 2.1.
How to Improve Web Accessibility and Conform to WCAG 2.0
While the goal of web accessibility is to remove any and all barriers that prevent users from easily navigating your website, it’s important to remember accessibility is a mindset — not a checklist. With that in mind, it’s crucial to audit your website regularly — particularly if you regularly add new content or if your content changes dynamically. This will also ensure you’re meeting WCAG conformance guidelines.
In addition to regular audits, the following strategies can help improve your web accessibility:
Follow Web Accessibility Best Practices
When designing for accessibility, ensure you’re following the latest WCAG requirements. However, there are a few general rules you’ll want to consider:
- Ensure your website is screen reader friendly: To ensure compatibility with screen readers, ensure you’ve defined your website’s language, added alt text to images, and created a logical order for site information.
- Write alt text for images and galleries: Alt text ensures users with low vision or other vision impairments can browse and utilize your site.
- Use the right color palette: The use of color on your website can increase or decrease accessibility. For example, visitors with vision impairments may find it difficult to differentiate between web elements. Utilizing the right color palette and balancing color contrast ratios can help improve readability for these users and conform to Level AAA regulations.
- Choose clear fonts: Font types can make all the difference on your website. Choose fonts that are clear and easy to read, such as Times New Roman, Arial, or Helvetica.
- Reduce unnecessary movement: Users with motion-related disorders (i.e. epilepsy, ADHD, motion sickness, etc.) can become confused when web elements move at various speeds. To avoid this, reduce unnecessary motion by avoiding parallax scrolling or limiting autoplay functionality.
- Enable visual indicators: Visual indicators help to focus attention when users use a keyboard to navigate web pages. Essentially, the tool enables readers to see their location and guides them throughout the site.
- Make documents accessible: Ensure documents such as Word, PDFs, or HTML documents are in an accessible format. You can improve the accessibility of documents by using headings, adding alt text with the document’s language, or including useful hyperlinks.
Use Solutions to Test and Improve Accessibility
Accessibility tools such as AudioEye can help determine the universality (aspects of your site that are usable for everyone) and usability (simplicity and functionality of design elements) of your site. More simply — these tools ensure you meet WCAG conformance requirements without sacrificing usability.
For example, AudioEye provides a free Website Accessibility checker that performs more than 400 tests against the latest version of WCAG. Additionally, the platform uses a combination of both manual and automated tests to identify accessibility issues such as low-contrast text, poor keyboard accessibility, and missing image alternative text. AudioEye then provides automated audits and fixes to remedy issues.

WCAG 2.0: An Internationally Accepted Standard
WCAG has been embraced as the international standard and has been directly referenced or adopted by at least 14 countries and the European Union. Some examples:
- Australia’s Disability Discrimination Act of 1992
- Ireland’s Equal Status Acts 2000 to 2004 and the Equal Rights of Persons with Disabilities Act
- United Kingdom’s Equality Act of 2010
- Ontario, Canada’s Accessibility for Ontarians with Disabilities Act (AODA)
- The E.U.’s European Accessibility Act (EAA) and European Web Directive
While penalties for noncompliance may vary, most countries allow people with disabilities to file lawsuits against non-compliant businesses. For example, in the U.S., digital accessibility lawsuits filed under the ADA have increased significantly in the last decade — and since most websites fail to meet WCAG’s basic requirements, that trend will likely continue.
Create a More Accessible Website with AudioEye
By embracing WCAG, you can enjoy the substantial benefits of digital accessibility. WCAG conformance can improve your site’s overall usability, increase your brand’s reputation, avoid lawsuits, and more.
Whether you’re just starting your digital accessibility journey or have an accessibility strategy in place, AudioEye provides the tools, expertise, and support needed to optimize your site. With automated monitoring and fixes, a suite of accessibility tools, and detailed reports, AudioEye provides you with the best path to digital compliance.
To start designing for accessibility, test your website with our Website Accessibility Checker.
Want to learn more about AudioEye? Contact us to schedule a demo.
Source Materials
World Wide Web Consortium
Introduction to WCAG
Understanding Conformance
Related Articles
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

What is ADA Code Compliance?
Learn what ADA compliance and ADA code compliance mean, why they matter, and how your business can meet legal standards with this detailed guide.
compliance
December 13, 2024

9 Best ADA Compliance Software and Services
Accessibility is important for an inclusive internet, and that’s why the ADA exists. These software and services help you achieve full legal compliance.
accessibility
compliance
December 09, 2024

A Look into 2024 ADA Compliance Lawsuits
ADA compliance lawsuits are still rising in 2024. Discover why ADA lawsuits are increasing and how to ensure your business is compliant with accessibility laws.
compliance
December 07, 2024
